The Price Comparison Pro widget uses CSS or xPath selectors to identify regular and sale prices on scraped product pages. If you have a developer on your team, they will be able to identify the CSS selectors for you, but if you are a non-developer you can use a Chrome extension to identify the CSS selectors.
Table of Contents
Configuring Retail and Sale Prices
Retail prices will normally have two selectors – one for when strikethrough is used on the price (when the product is on sale) and the other when no strikethrough is present.
So, on your target website, find a product that is on sale and a product that is not on sale and enter both of these CSS selectors into the Retail Price configuration for that website – separate them by commas. You can actually enter as many CSS selectors as you wish/need and Price Comparison Pro will use the first successful one of these to identify the price. Because of this, you should put the strikethrough CSS selector first in the list.
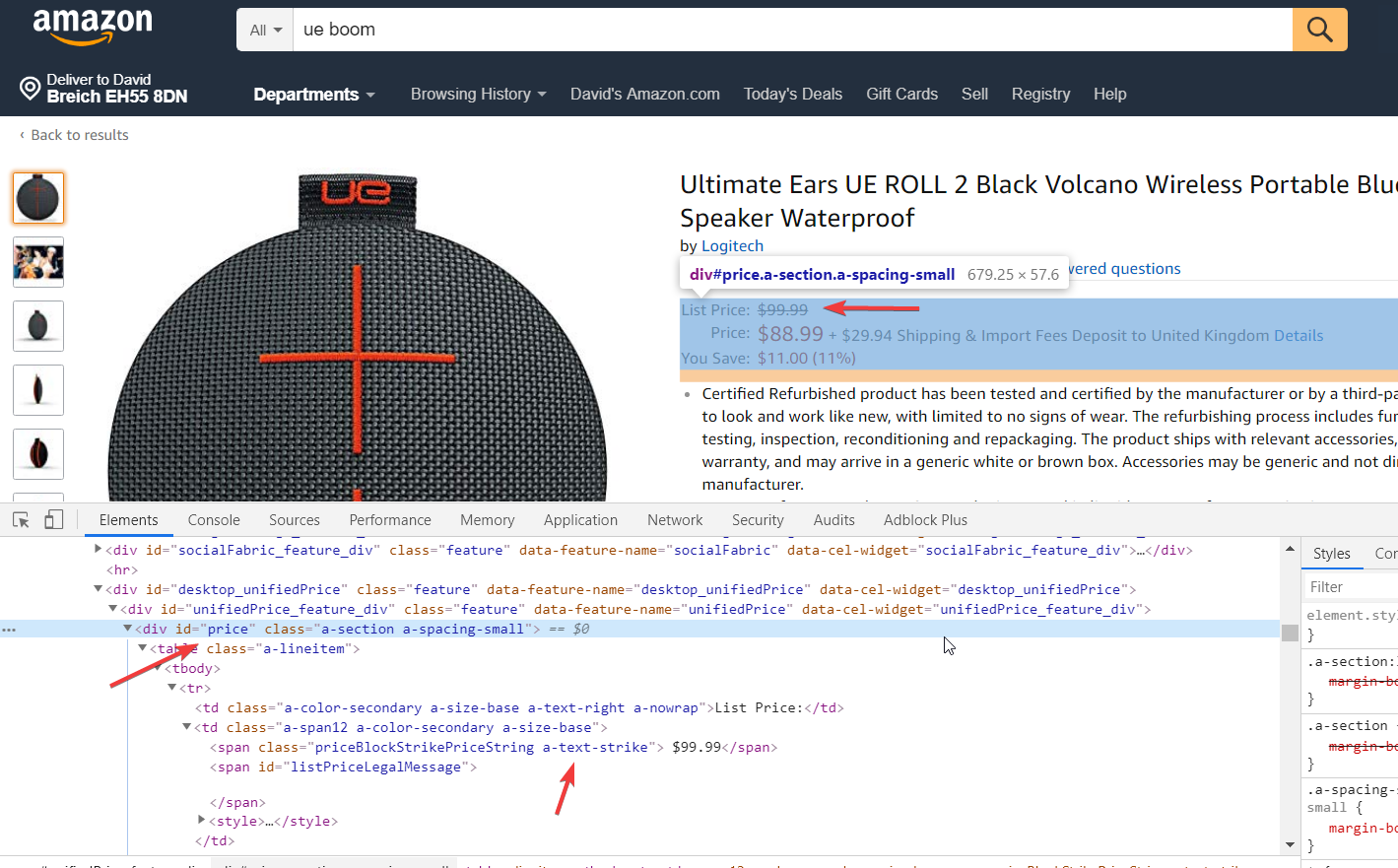
For example, the image below shows a product on sale on Amazon along with the CSS selector to match the strike through.

So – the strikethrough CSS selector is: #price .a-text-strike
Note: There are many CSS selectors you could actually use to identify this strike-through price. e.g. You could use #price .priceBlockStrikePriceString too. What matters is that you find a CSS selector which uniquely identifies the price. You don’t want it to mistakenly match against ‘related products’ or ‘products other customers bought’ etc. In reality, since Price Comparison Pro uses the first matched price, and because the product price is normally before the related products on the page, this wouldn’t matter but it’s better to be accurate in case the layout of the page changes.
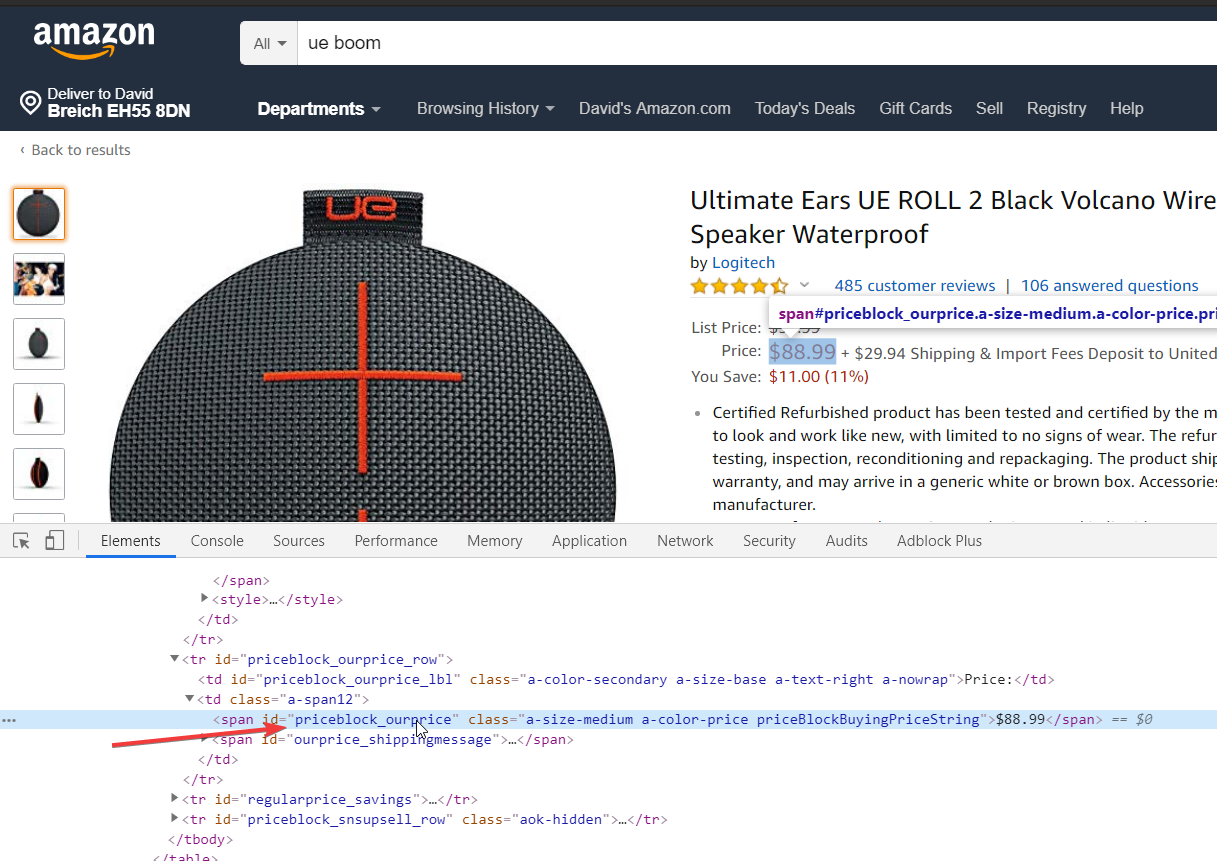
The sale price CSS selector from this page is: #priceblock_ourprice

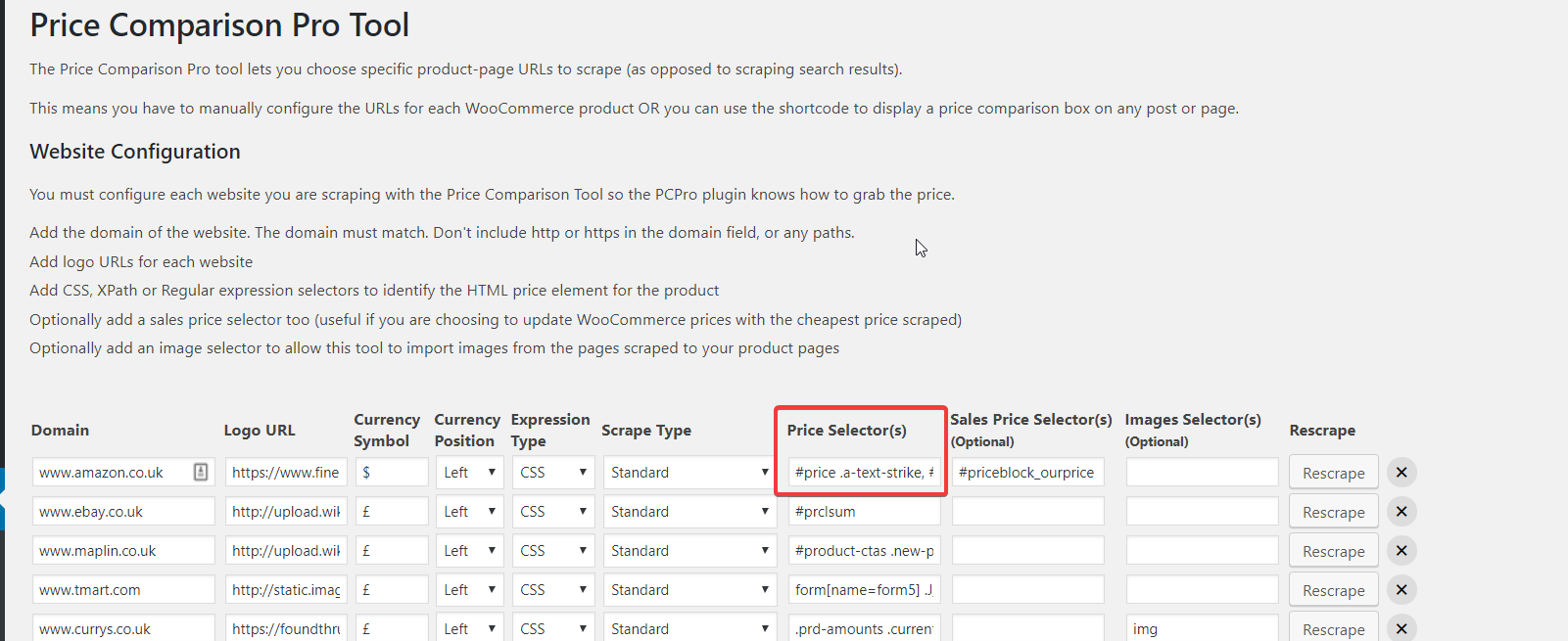
In the following image you can see this configuration entered into the Price Comparison Pro config pages.

Note: In this case on Amazon, the sale price CSS selector is actually the same as the normal retail price when a product is not on sale. Price Comparison Pro will pull these two prices and when the sale price is less than the retail price, it identifies that product as being on sale.
Using Chrome extensions to identify CSS selectors
In the video below, you can see a full guide showing the use of the Selector Gadget Chrome extension to identify CSS selectors. If you are not a developer, this means you will still be able to easily identify the correct CSS for the websites you are scraping.
You can find the Chrome extensions used in the video above at these two locations:
If you are not a developer, you may find these a little fiddly at first – probably Selector Gadget is better and easier to use, but watch the video and you’ll see how to identify that you’ve got a usable CSS selector that only matches with one item on the page.
How products are identified as out of stock
Price Comparison Pro caches scrapes against your target websites and remembers the time when a scrape occurred as well as the last time a price was successfully scraped. When the last scrape is significantly more recent than the last price scraped time then the product is marked as out of stock.
If you are using WooCommerce with Price Comparison Pro, you will probably know that WooCommerce external products (affiliated products) cannot be marked as out of stock, so Price Comparison Pro instead updates a meta value against the product and then there is a filter applied to the WooCommerce price so that if the product is marked as out of stock it changes the price to have a strike-through and the words ‘Out of stock’.



