The Super Speedy Search form includes a dropdown which needs to display above items below it in the HTML.
Because of this, we have set a CSS z-index of 999.
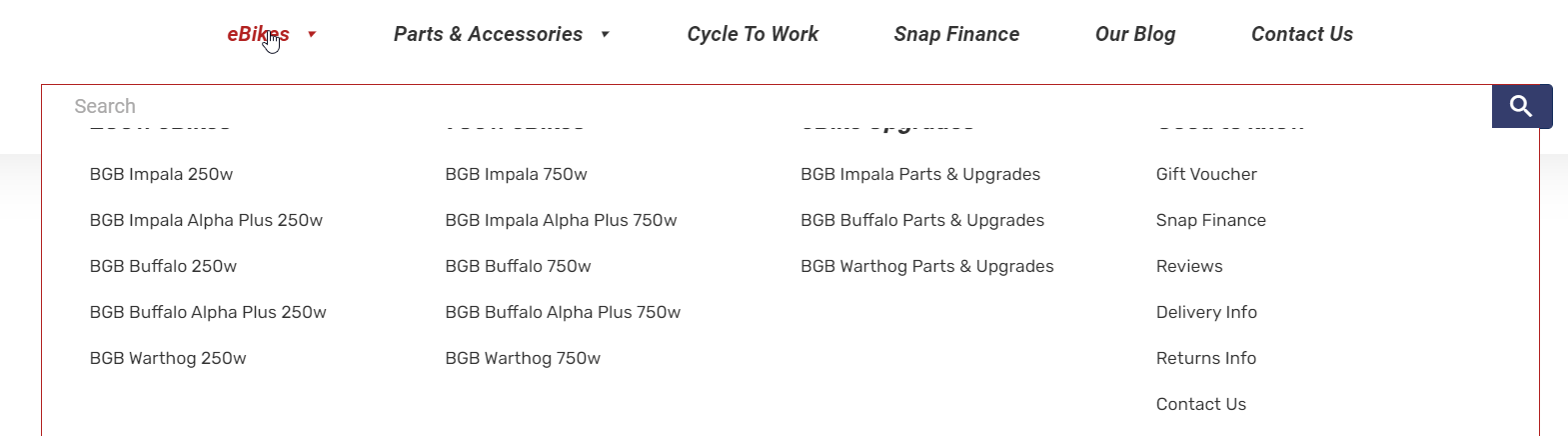
If you see your menus are appearing BELOW the Super Speedy Search form, this is because your theme has used a priority lower than our z-index priority.

Fix the z-index using CSS customiser
To reduce the z-index, please add the following to your Appearance > Customizer > Custom CSS section (or add it to your CSS in some other way):
.super-speedy-searchform {
z-index: 500;
}
After you have edited your CSS, confirm that the Super Speedy Search form now appears below your drop down menus and confirm the ajax results box that appears below Super Speedy Search still appears above everything.
You may need to tweak the number above up or down, depending on your theme and other visual plugins you are using.



