The standard way for people to filter products is to use the sidebar. This applies to categories, attributes, prices etc.
But there are probably one or two key attributes that you’d like to have stand out on your site and make them more easily selectable.
That’s where our inline product attribute filters come in handy.
Table of Contents
How inline product attribute filters look
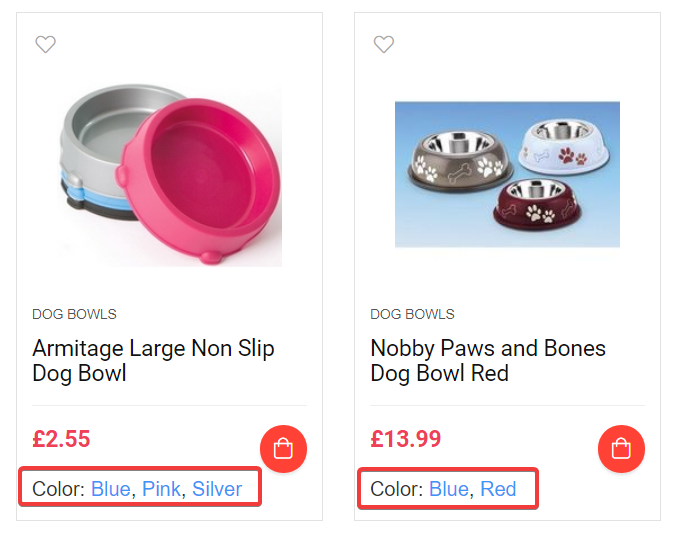
Have a look at the image below and you’ll see we’ve added the ‘Color’ attribute as an inline product attribute.

How to choose which attributes to add inline
Our inline product filters add the attributes you choose below the product price on the WooCommerce archive pages. Since users are focused on products, having your key attributes below the price is a great way to encourage your users to shop more.
The most likely attributes you would add here would be things like: Store, Brand, or other key attributes.
Put yourself in your customers shoes – when they are looking at a product, which attribute(s) are the ones that are most likely to make them think “I’d like to see more products like this!”. That’s why ‘store’ and ‘brand’ are good candidates, but there’s actually no limit to how many attributes you can add here, although we recommend you keep it to one or two to avoid clutter.
How to add inline product attributes in settings
Visit Settings -> Faster Woo Widgets and scroll to the section called ‘Inline Product Attributes’.

On the right hand side there will be a list of available product attributes. Simply drag the ones over to the left in the correct order you would like them to be displayed then hit the ‘Save’ button at the bottom of the page.
Now when you visit your archive, if products in that archive have these attributes, you will see the attributes inline, underneath the product price.
Technical Details
- The inline attributes will use Faster Woo Widgets Ajax feature, if you have it enabled.
- Each attribute list is wrapped in a div with the class fww_ipa
- The attribute name (e.g. Color, Store, Brand) is wrapped in a span with the class fww_inline_taxname
- The attribute values (e.g. Blue, Green) are in an anchor tag with the class fwwattributelink



