This website is fairly easy to scrape from. If you understand how CSS works, right click the price on a product page and you’ll find a suitable CSS selector.
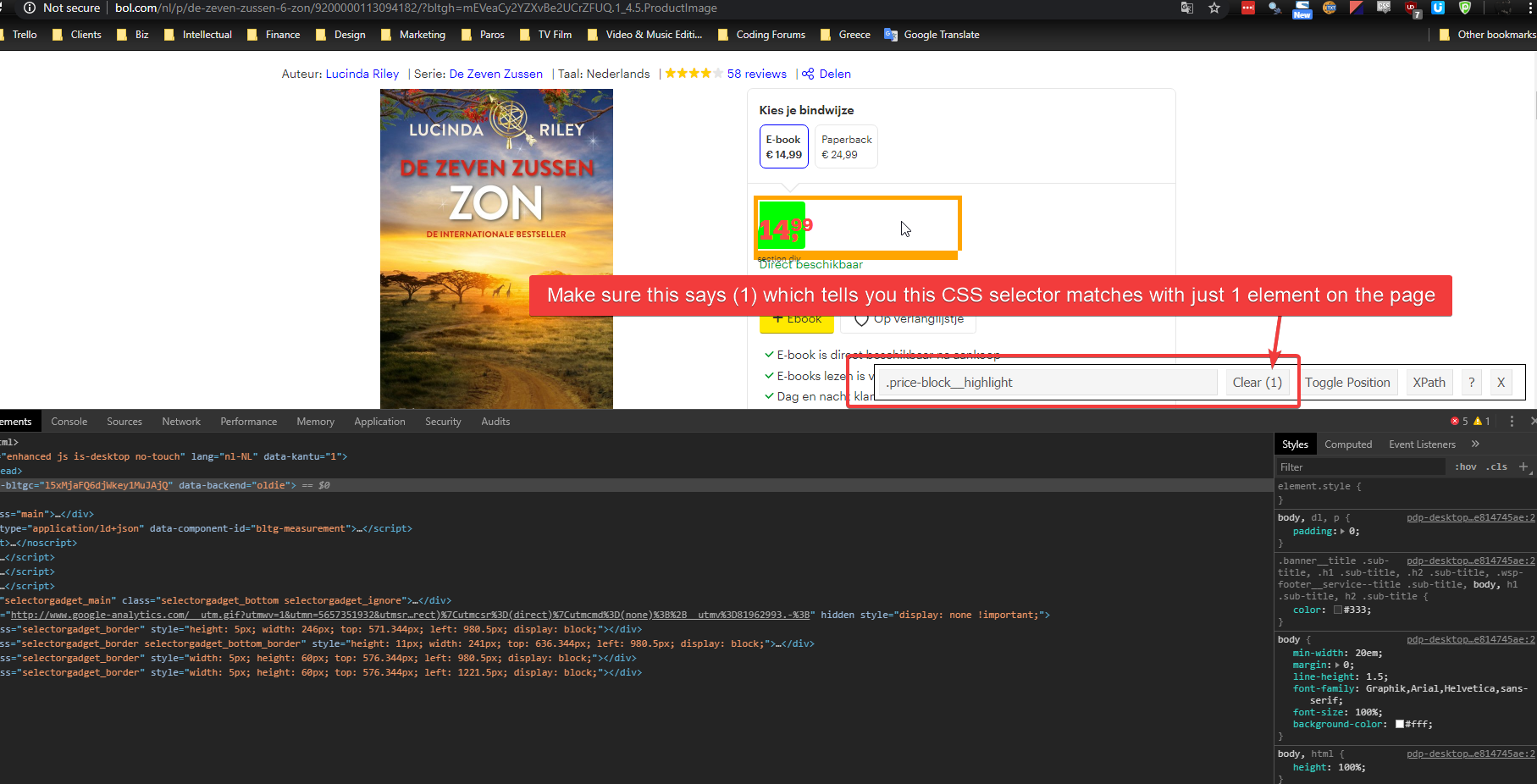
Otherwise, you can install the SelectorGadget Chrome Extension and click the price and you should see something like this image:
So, in this case with Bol.com there are actually a few options. If you click the price with the SelectorGadget extension you may need to click around the price – to the left or the right – to highlight a container of the price to get a suitable CSS selector that matches only 1 item.
With bol.com you could use any of these CSS selectors to grab the retail price:
- .price-block__highlight
- .promo-price
- .price-block
Price Comparison Pro is smart enough to exclude HTML from inside the selector and just grab the price, providing there is only 1 matched item and there is only 1 price within that matched item.
If there are more than 1 matched items, it will grab the first one.
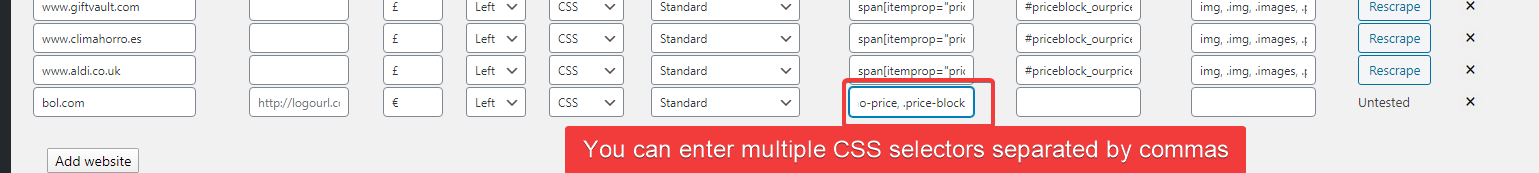
Note: If you need to, you can actually add multiple selectors inside Price Comparison Pro separated by commas. For example, if you’re uncertain of whether the .promo-price will always be available, you could set the price selector to use all 3 of the selectors above by entering the price selector as:
.price-block__highlight, .promo-price, .price-block
Adding multiple CSS selectors is also useful when not all pages on your target website use the same HTML structure. For example, a different CSS class may be used for the retail price when the product is on sale. In that case, you’d use the standard price CSS selector, then a comma, then have the CSS selector to grab the retail price when the product is on sale – it will typically have a strikethrough effect going through it to show you how much you’re saving.