You’ll find some websites have prices contained within HTML attributes.
For example, when you view the source of a page where you’d like to scrape a price, you may see <meta> tags like the following:
<meta itemprop="price" content="3132.0">
In these cases, grabbing the prices is easy and foolproof, but you cannot use CSS as CSS will only grab the inner content of the HTML you are scraping. In these cases, you need to use xPath. For the example above, here is the xPath you could use:
//meta[@itemprop="price"]/@content
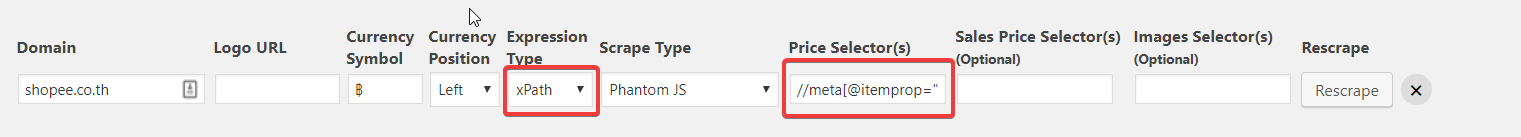
You also need to change the Selector type in your Price Comparison Pro website config to xPath instead of CSS.

The above approach will work for any content contained inside attributes, so you can use it for the sales price and images too if the website you are scraping contains that data in there.
Further examples
Here’s how ShopSpring provide the price in a meta tag:
<meta property="product:price:amount" content="115">
The xPath selector to grab the content in this case would look like this:
//meta[@property="product:price:amount"]/@content
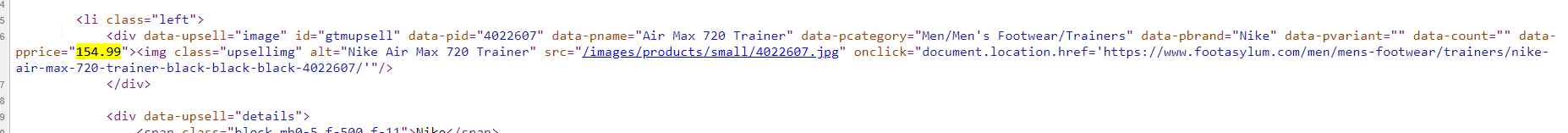
Here’s an example for FootAsylum:

So – element id = gtmupsell and the property containing the price is data-pprice. So, using xPath we can grab the price like this:
//div[@id="gtmupsell"]/@data-pprice



