Some themes sometimes expect an image ID to exist and to then use this image ID to grab the thumbnail. It’s rare, most themes will use the regular WordPress functions to grab image information all at once on the post/property/product detail pages.
If you find gallery thumbnails are not displaying but your galleries exist in the Edit pages, follow this guide to alter your theme.
Note: Best practice when altering your theme is to have a child theme and then copy the file you need to edit into the child theme in the same folder structure. This file edit will then survive any theme updates.
This KB article uses the Real Homes Property theme as an example. If you have other themes where this is happening, let us know through Discord and we’ll write up a KB for those and where possible we’ll include a fix directly in the plugin so you don’t need to alter theme files.
RealHomes Property Theme example
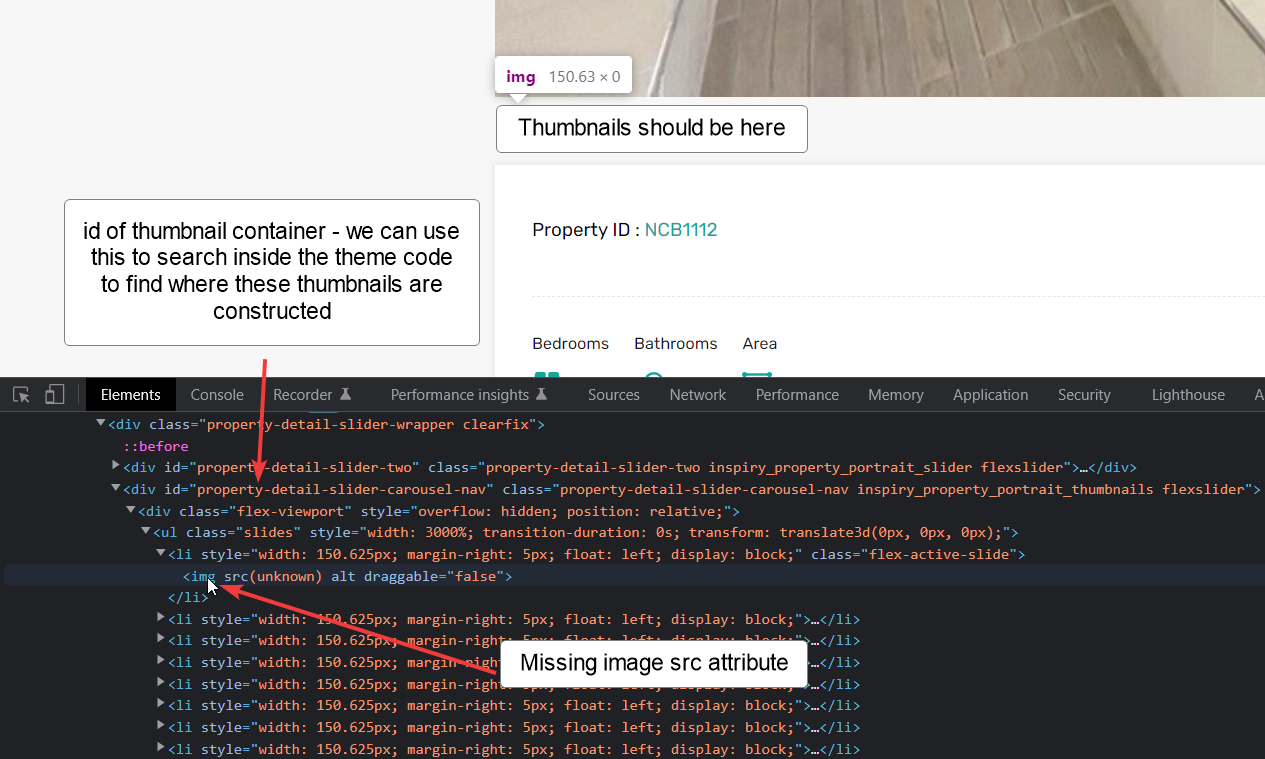
Right click the missing thumbnails and inspect element. You should be able to navigate inside the element explorer until you find a list of images and then you will get a clue as to why the thumbnails are broken.

So in this case, the src is missing from the images. This tells us that the theme has spotted that there ARE thumbnails but it has not managed to obtain the URL for the thumbnail.
Above the missing thumbnails you can see a div container for the thumbnails with an id:
<div id="property-detail-slider-carousel-nav" class="property-detail-slider-carousel-nav inspiry_property_portrait_thumbnails flexslider">
We can use this id to search through the theme code and find which file generates this HTML.
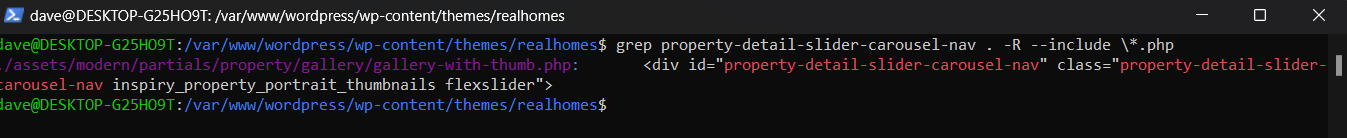
cd wp-content/themes/ grep property-detail-slider-carousel-nav . -R

So we know the thumbnail container is generated inside the theme file assets/modern/partials/property/gallery/gallery-with-thumb.php.
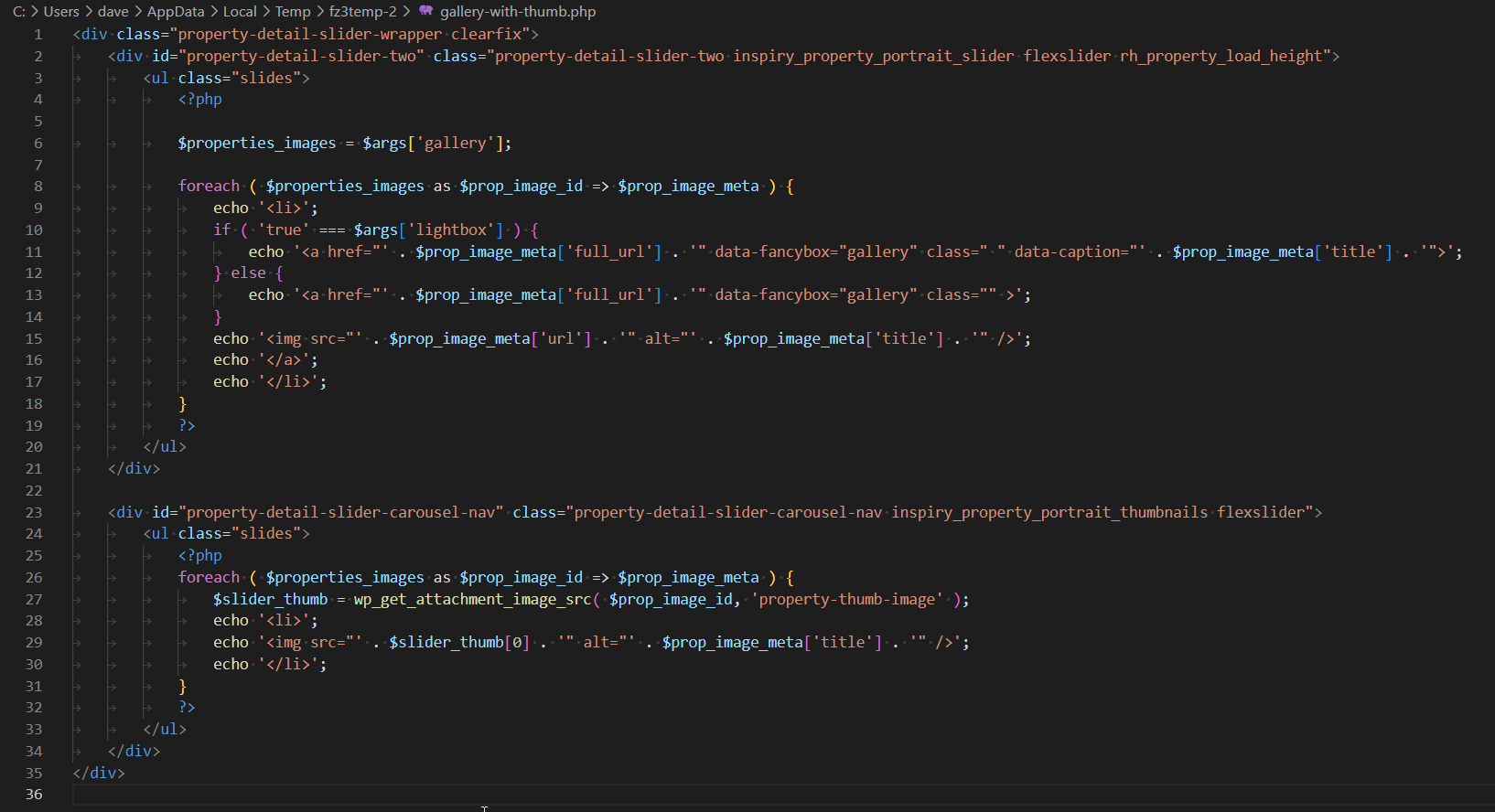
Opening up that file, I see that the theme has this code:

The main thing to notice is that on line 29 they use the img src from the $slider_thumb[0] variable. We can see that the gallery above works and this uses the $prop_image_meta[‘url’] variable from inside the loop.
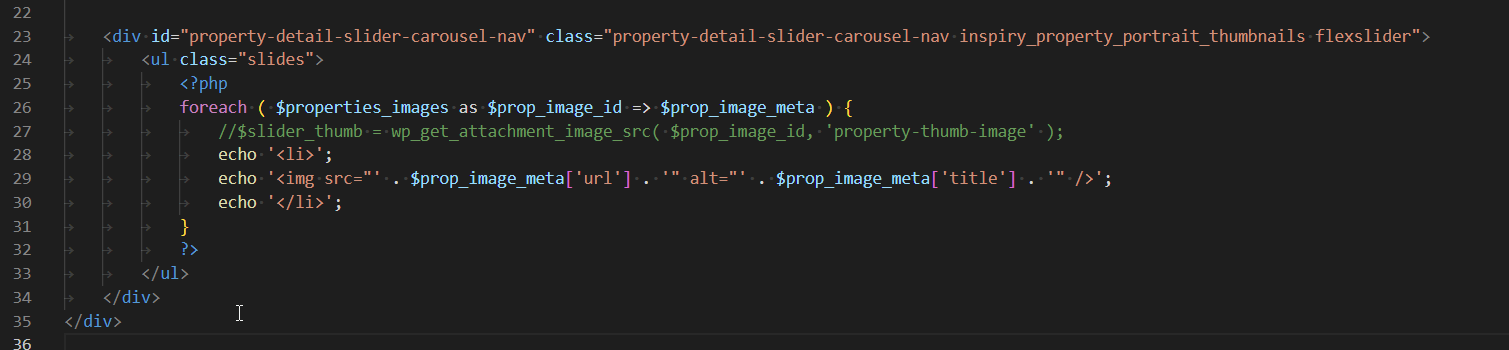
So – changing the thumbnail part of the code to replicate the full size gallery fixes this theme:

To make this edit, you should download the file, then re-upload it to an identical folder structure in your child theme. The folder structure in this case is:
assets/modern/partials/property/gallery
So – use Filezilla or terminal or your website file manager to recreate this folder structure in your child theme, then upload the file you gallery-with-thumb.php file and then make the alteration to the file inside your child theme.

This approach means that any updates to your RealHomes theme will not overwrite this edit to fix the gallery thumbnails on property detail pages for the RealHomes theme.



