Our plugin External Images has two techniques for converting external HTTP (non-SSL) images to HTTPS.
Table of Contents
Summary of image loading techniques in External Images
The first technique, the lightest on your server, is that the first time an image from a particular host is loaded, the plugin will simply change the http to https in the image URL and then try and load that image. If this image load is successful, the plugin remembers that it can do this for all images from that domain.
If the plugin fails to load the image by converting HTTP to HTTPS then from then on it will attempt to proxy this image through your own server’s HTTPS SSL certificate. This uses some server resource on your server – to download the image and to serve it up through your own web server.
How to identify why an image is not loading correctly
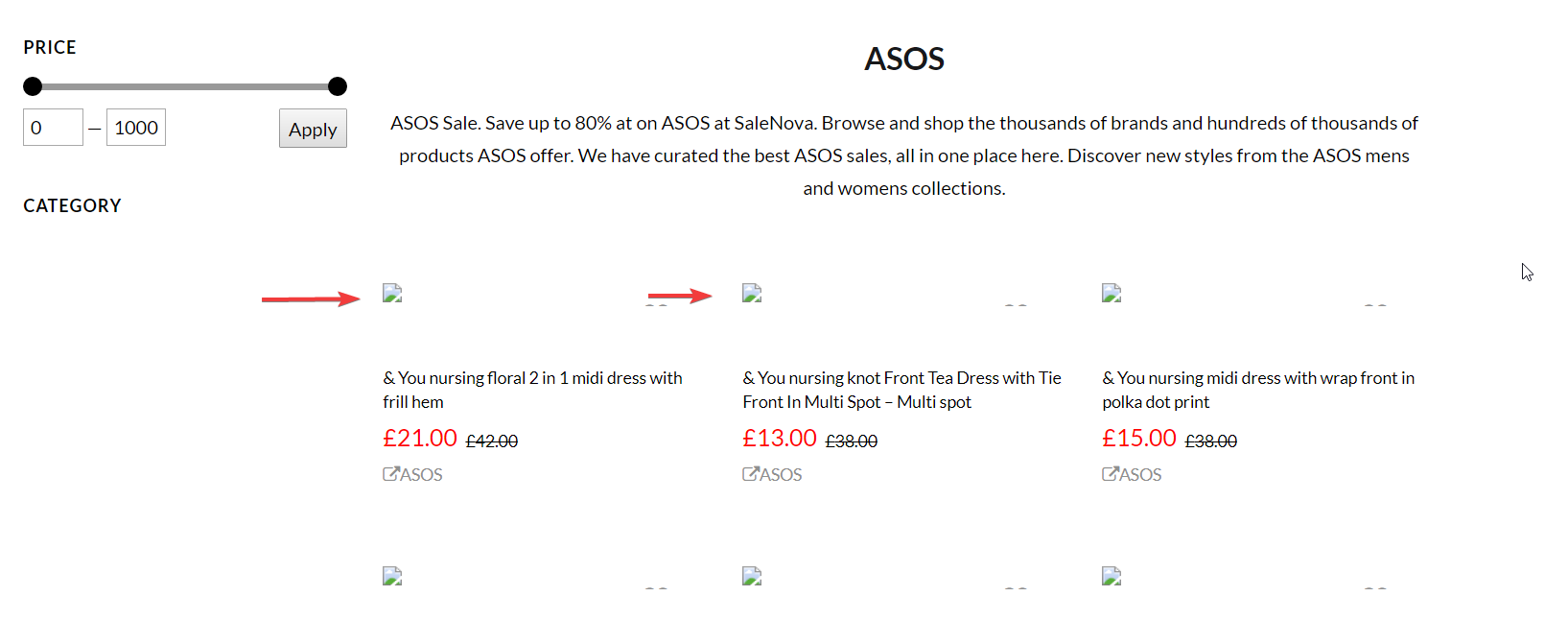
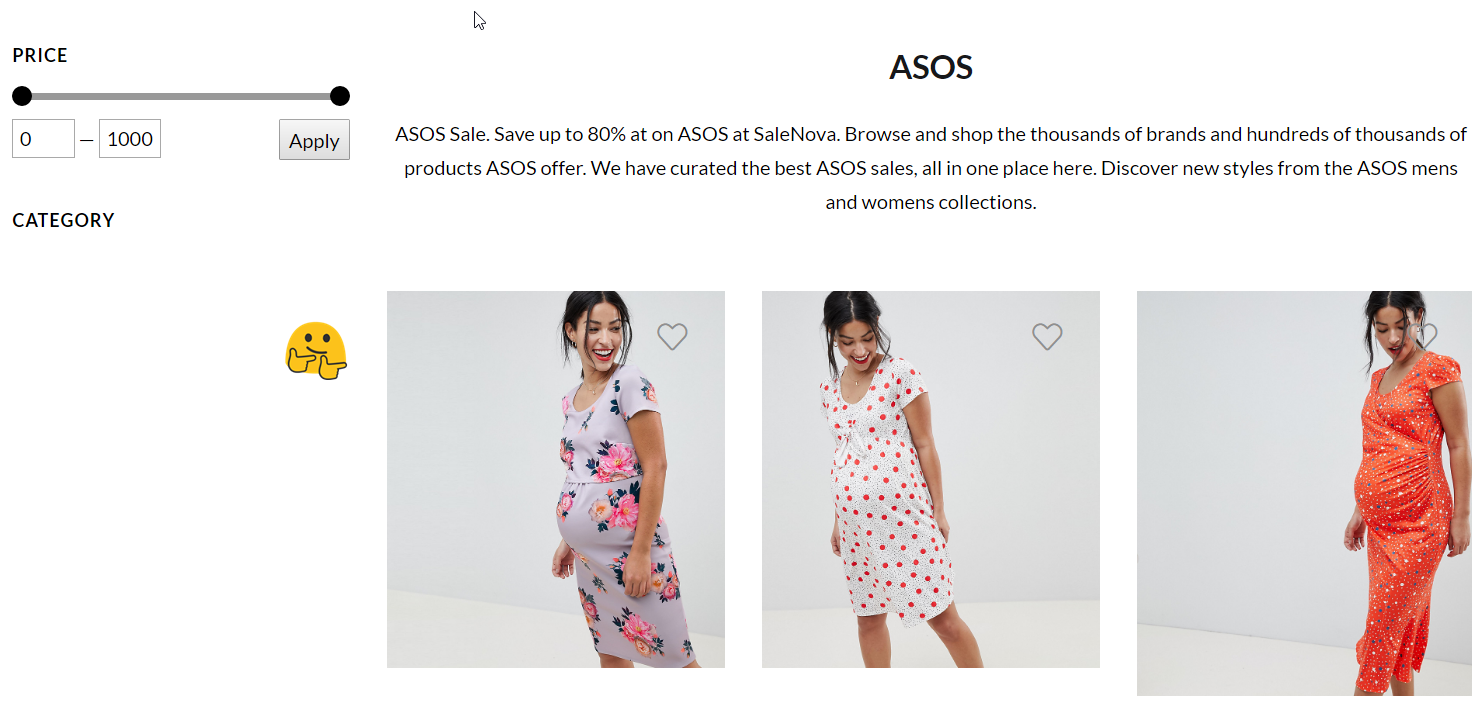
If you see ‘placeholders’ or ‘broken image’ links on your archive or featured product pages, then commonly this is caused by the third-party server not providing SSL images. Normally, the plugin will successfully proxy those images, but in some cases this may fail. Here’s how to identify your situation – in the screengrab below you can see the broken image links:

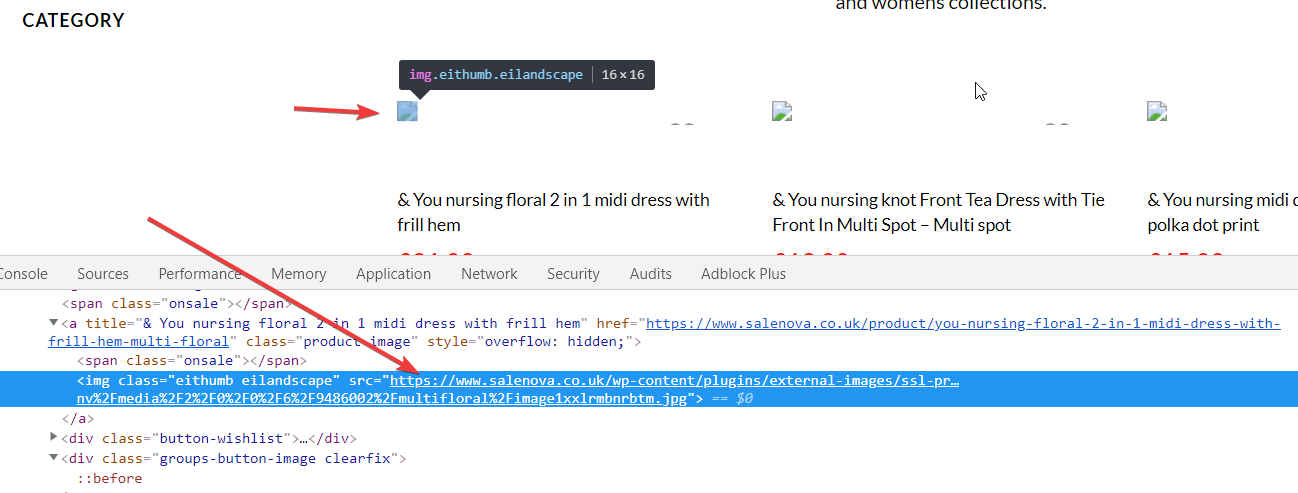
Now we need to debug this image and find out what image is being attempted to be loaded by the plugin. To do this, right click the broken image and choose ‘inspect element’. You’ll see something like below where an image URL can be copied:

In this case, the failing image is:
https://www.salenova.co.uk/wp-content/plugins/external-images/ssl-proxy.php?img=http%3A%2F%2Fimages.asos-media.com%2Finv%2Fmedia%2F2%2F0%2F0%2F6%2F9486002%2Fmultifloral%2Fimage1xxlrmbnrbtm.jpg
It’s worth loading the image above directly into your URL – if you have PHP.ini configuration issues, they will show up and tell you exactly the issue you need to address to fix proxying.
Failing that, from that URL, we can see that the image is trying to proxy through the plugin and through the server, but is failing for some reason. We can grab the actual source image by grabbing everything to the right of the ?img= paramater. In this example, that is this:
http%3A%2F%2Fimages.asos-media.com%2Finv%2Fmedia%2F2%2F0%2F0%2F6%2F9486002%2Fmultifloral%2Fimage1xxlrmbnrbtm.jpg
You can see a lot of URL encoding in this URL, so if we now paste this into an online URL decoder, we get the following:
http://images.asos-media.com/inv/media/2/0/0/6/9486002/multifloral/image1xxlrmbnrbtm.jpg
Now – under normal circumstances, the External Images plugin would successfully find out that this image could have just been renamed to https to keep this image as HTTPS on a secure server. If you change it to https yourself and load it in your browser, you’ll see the image successfully loads, and yet proxying is failing.
The reasons for proxying failing are varied – it could be due to unregonisable image mime types being returned in the image headers, or it could be bot-blockers of some kind or some other image-based security. In any case, with External Images we have a quick-fix we can use.
Check your stored HTTPS settings for External Images
Using MySQL (whichever approach you prefer), run the following SQL code. Change the wp_prefix to whatever your own DB prefix is. If you don’t have access to MySQL for some reason, you can install the SQL Executioner plugin which allows admins to run adhoc SQL code.
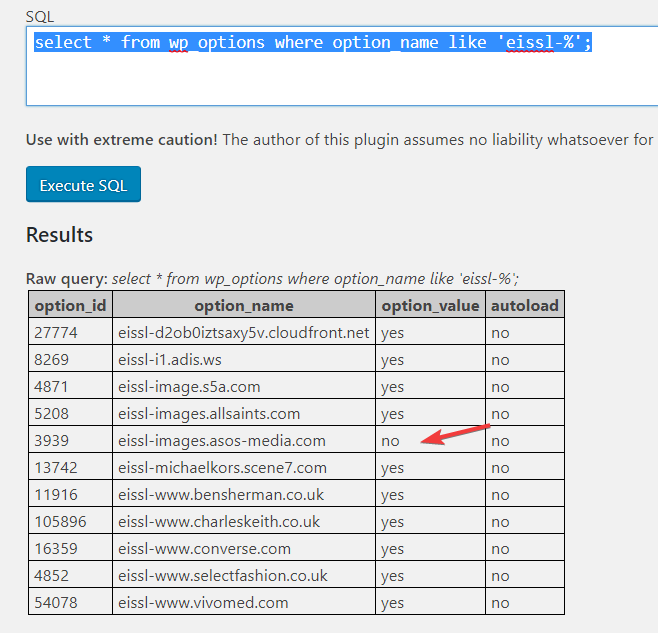
select * from wp_options where option_name like 'eissl-%';
The results in our example look like this:

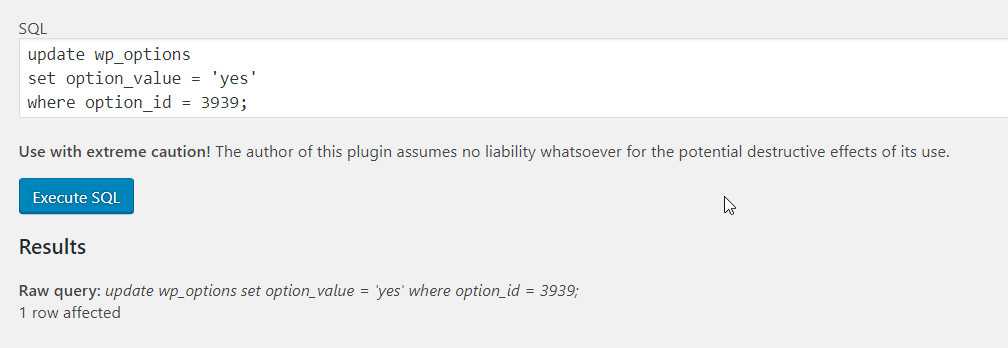
So – to fix images coming from this third-party source, we can run the following SQL to amend the memory contained by External Images – so that it will convert http to https for all asos images:
update wp_options set option_value = 'yes' where option_id = 3939;

Now, when I revisit the problematic archive page I see the following:

Summary
External Images does a great job normally of figuring the most efficient means of loading external images on your pages but sometimes it may need a little help if the config got broken along the way. If there’s enough demand, I’ll code up a new feature to allow you to manage and test this from directly inside the plugin.
In the meantime, you can follow the steps above to identify your particular problem and implement a very quick fix.



