Some of the themes out there will add an action onto the WooCommerce product loop to display theme-specific image HTML. If this happens to you, it’s fairly trivial to fix. Unfortunately, we cannot predict all the various hooks added through different themes, but follow the guide below and you’ll see how to fix this in your own theme.
Table of Contents
Find the WooCommerce hook and function being called
Install the plugin called Simply Show Hooks. Then visit your WooCommerce archive page where you are seeing an extra placeholder. Click the new link in your WP admin bar to show action hooks. Once done, hooks will appear on the screen and you should scroll down to where your placeholder image is being displayed. Just before the placeholder, you’ll see a group of hooks and when you hover over those hooks you’ll see the function being called by your theme.
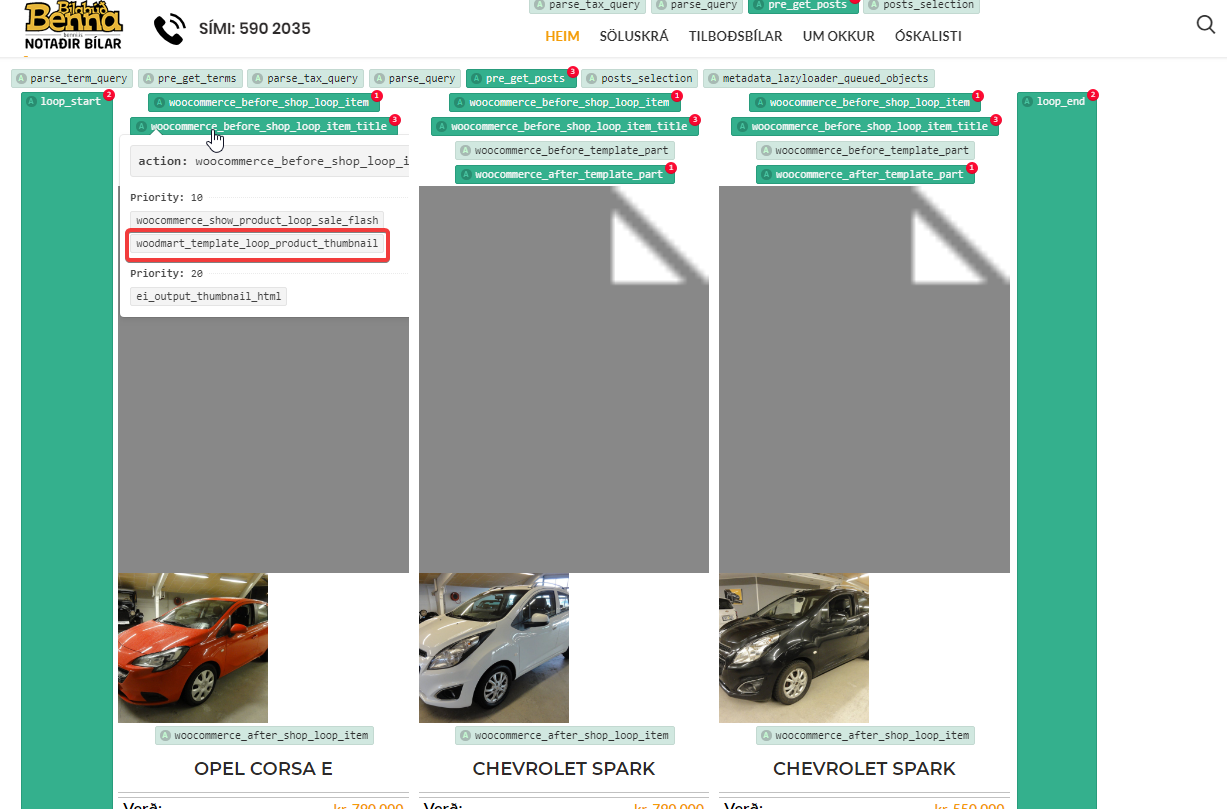
Take a look at the image below to see an example:

Remove the action hook in your functions.php file
In the example above, you can see I’m hovering over the ‘woocommerce_before_shop_loop_item_title’ action hook and the theme is adding a hook on here to a function called ‘woodmart_template_loop_product_thumbnail’ with priority 10.
So, in your theme functions.php file, add the following code:
remove_action('woocommerce_before_shop_loop_item_title', 'woodmart_template_loop_product_thumbnail', 10);
Test your results
Removing stubborn placeholders
add_action('woocommerce_before_shop_loop_item_title',
function() {
remove_action('woocommerce_before_shop_loop_item_title', 'woodmart_template_loop_product_thumbnail', 10);
}, 1);
Remove placeholders from product page
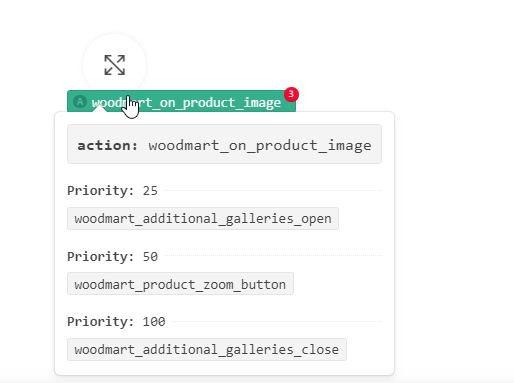
Your theme may also have additional actions on your product detail page. In these cases, you’ll need to remove those actions too. Again, using Simply Show Hooks, find the hook(s) and actions – for example:

In this case, I removed these extra actions using the following code added to functions.php:



