This is quite a common question we receive, so here are some visuals to show that the External Images plugin works perfectly with the WooCommerce REST API.
Table of Contents
Setting up API Access
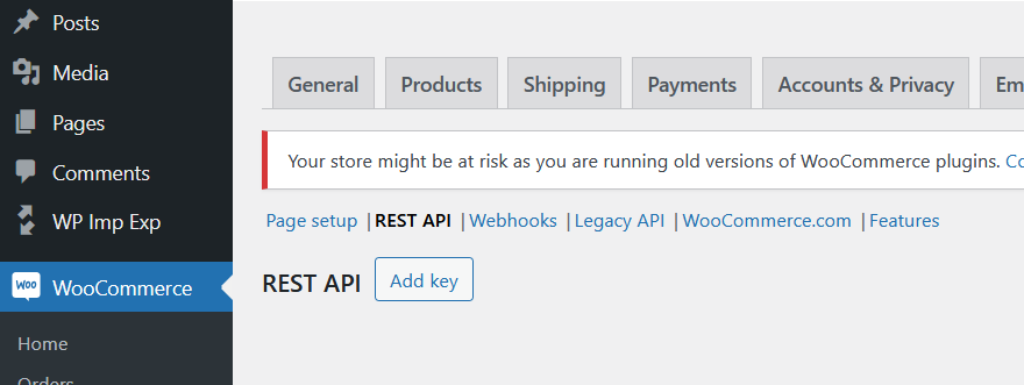
Before testing API access, we need to create an API key for WooCommerce. This can be done from the WooCommerce > Settings > Advanced > REST API tab or /wp-admin/admin.php?page=wc-settings&tab=advanced§ion=keys

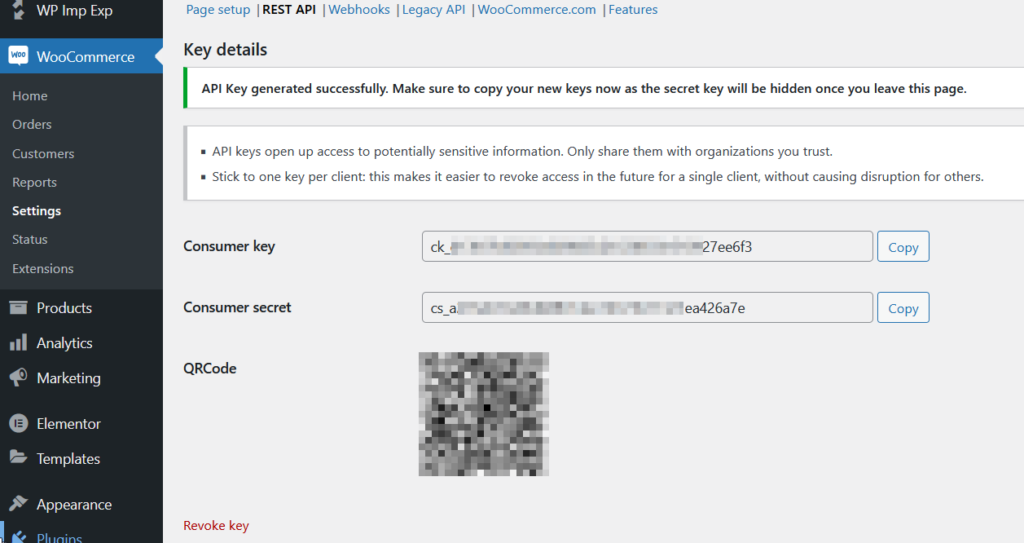
Enter a name for your key and then take a copy of the consumer key and consumer secret.

Test the External Images
There are many ways to test the REST API but the easiest is through your browser. With your consumer key and consumer secret, construct a URL as follows:
https://www.foundthru.com/wp-json/wc/v3/products/{product_id}?consumer_key={consumer_key}&consumer_secret={consumer_secret}Replace {product_id}, {consumer_key} and {consumer_secret} with your own info.
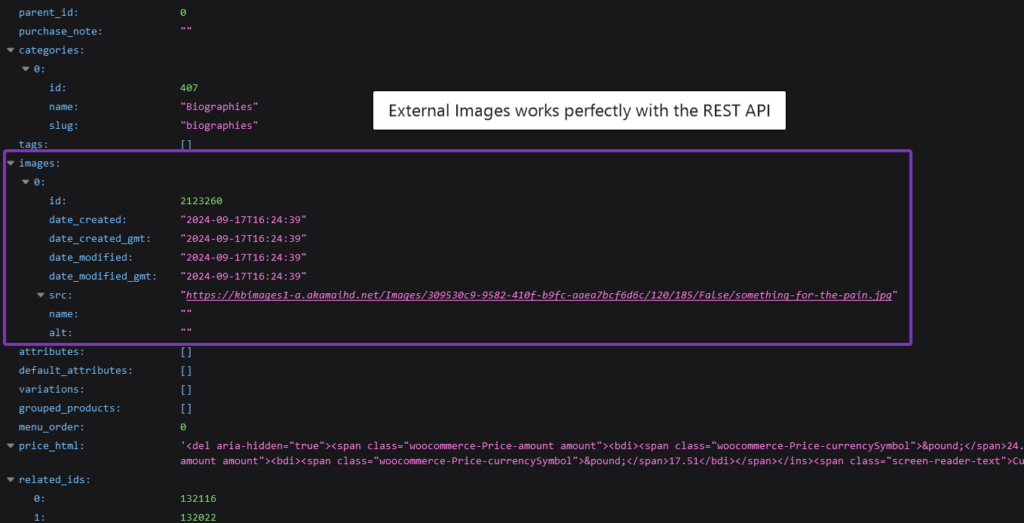
On the page that appears, providing you have actually already added External Images to this product, scroll down to the images array. You will see something like this:

Summary
Our External Images plugin works perfectly with the WooCommerce REST API. In fact, the way that External Images fakes images with fake attachments in the database ensures that External Images works with pretty much every feature of WordPress, every plugin and every theme. The only possible areas it might not work is if plugins or themes search for data directly in the database and then eliminate any images that don’t have your domain name but we have not encountered those yet.



Hi, but I want upload products with external image url, using woocommerce rest api, please show to do that, thanks!
Use the rest API to set the postmeta field ‘external_image_url’ and populate it with the image URLs separated by the pipe symbol.