Auto Infinite Scroll does exactly what it says on the tin – it automatically adds infinite scroll to your archives.
Since it’s almost always automatic, there’s very little you really need to configure, however we do have some options you may wish to tweak.
Table of Contents
Configuring Basic Settings
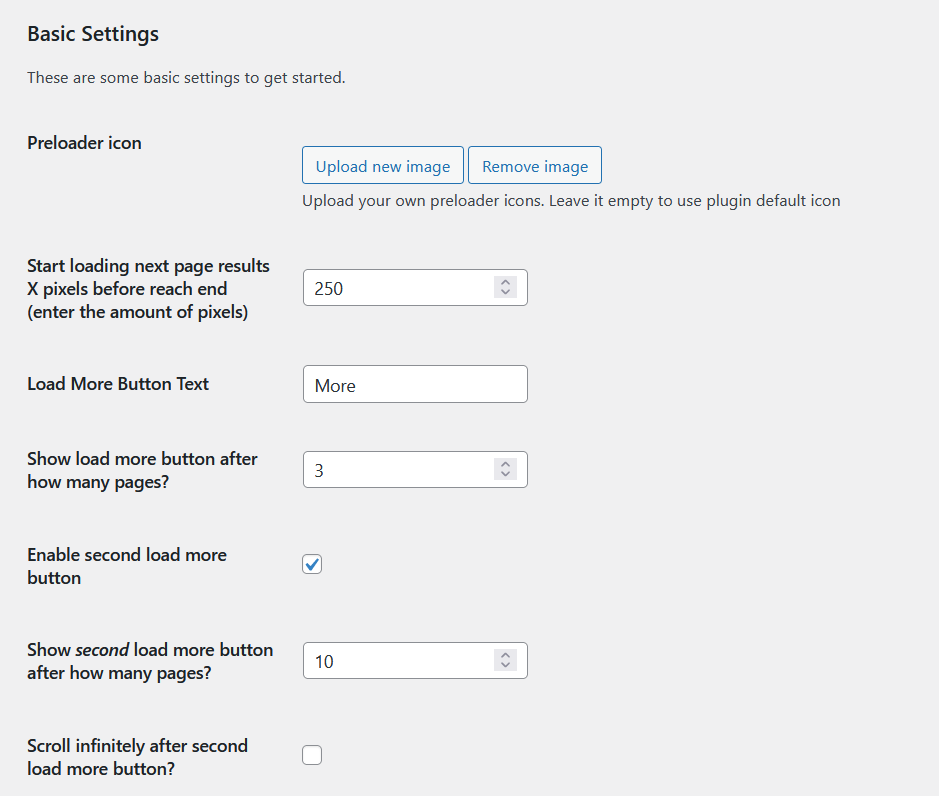
We have a spinner that appears when you scroll down but if you wish to change it you can do that by choosing an image for your preloader icon.
We also have it configured to load the next page when you are 250 pixels from the end of the page, but you can increase this if you wish.
By default, we show a MORE button after 3 pages have loaded but if you don’t like this text you can change it. You can also change it to load after however many pages you like.
One of the problems with infinite scroll is people never seeing your footer, hence the MORE button, but also maybe you want to enable a 2nd MORE button which loads after 10 pages. If you enable the 2nd MORE button, then after that button has clicked it will load another 10 pages, or however many you configure.
Or, you can choose to just scroll infinitely after the 1st or 2nd MORE button.

Configuring CSS Selectors for Auto Infinite Scroll
Almost always, you don’t need to edit these. We have built in CSS selectors which work on 95+% of themes, however if you find that infinite scroll is not working quite how you like or you wish to control which archives it runs on you can adjust the CSS selectors.

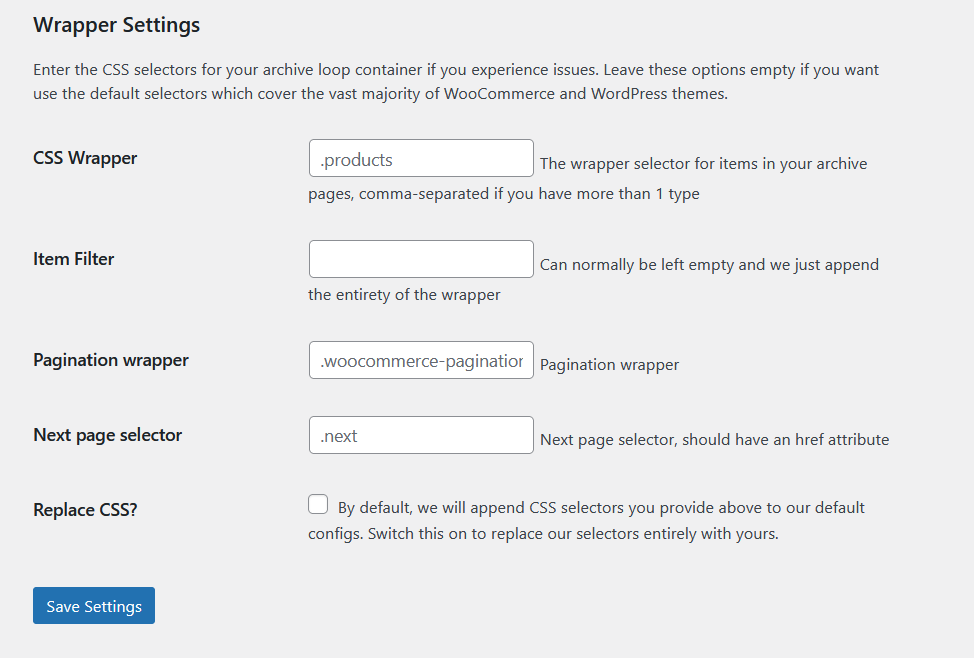
- CSS Wrapper – enter the CSS selector which directly contains each item
- Item Filter – you can normally leave this empty, or you can specify a CSS class for the items to be added to the CSS Wrapper container on scroll
- Pagination Wrapper – we hide your pagination using this
- Next Page Selector – this lets us click the next page for you
- Replace CSS – by default we append your CSS to our default CSS, but if you know what you’re doing or want complete control you can choose to replace our CSS selectors
CSS Configuration Example for Auto Infinite Scroll
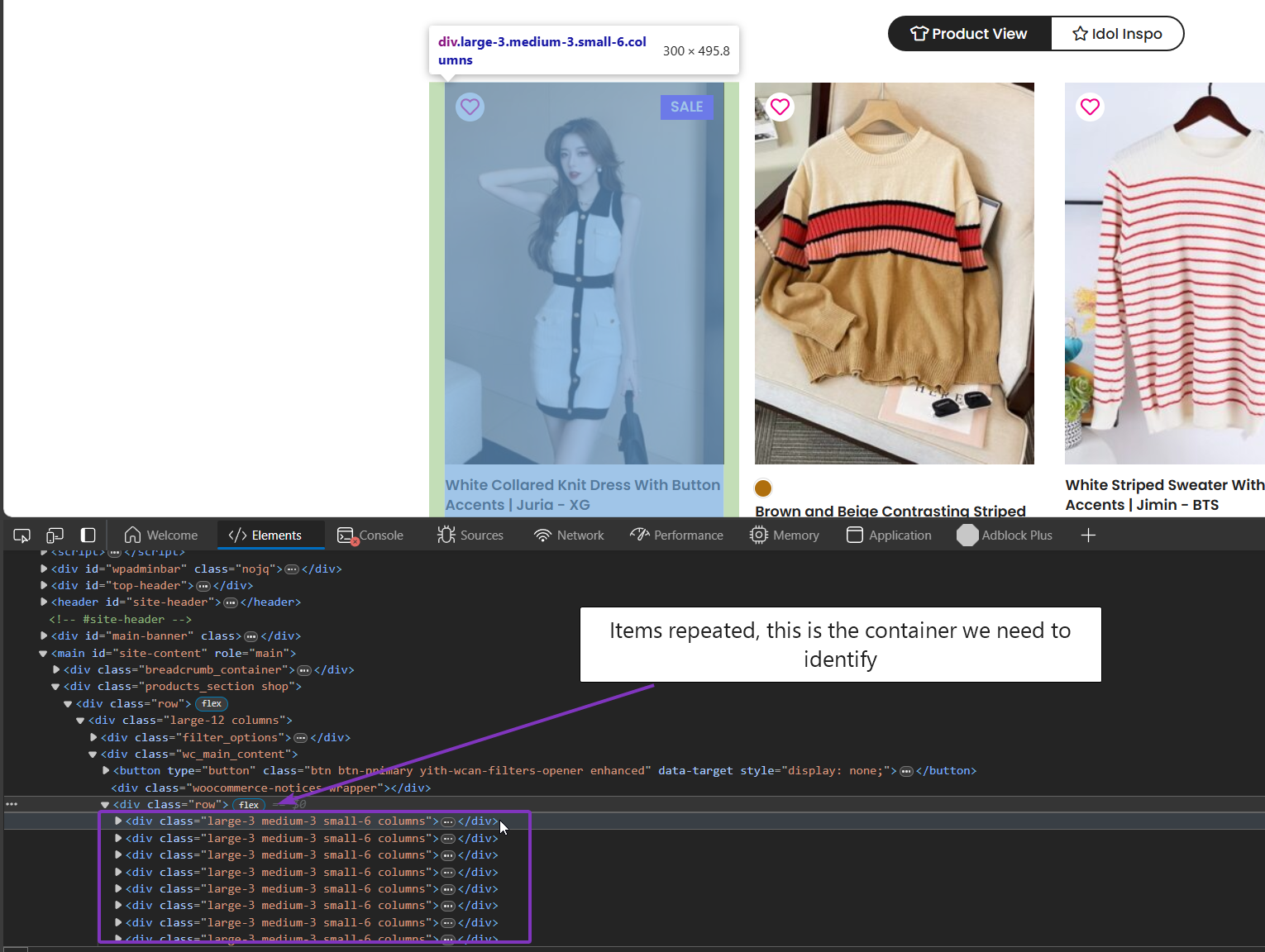
Here’s an example from a customers website who asked us for help on our Discord channel and who agreed we could share these screenshots with you.

In this example, you can see how custom their theme is. The container doesn’t even have the ‘products’ class and then each item inside just has some generic class names. That doesn’t stop us though. See the next screenshot for how to configure this example.

The most complicated part of this is if you don’t know how CSS selectors work. A dot before a name tells it to match classes with that name, a # before a name matches IDs with that name. A space between two items means match the first one, then match stuff inside the first one.
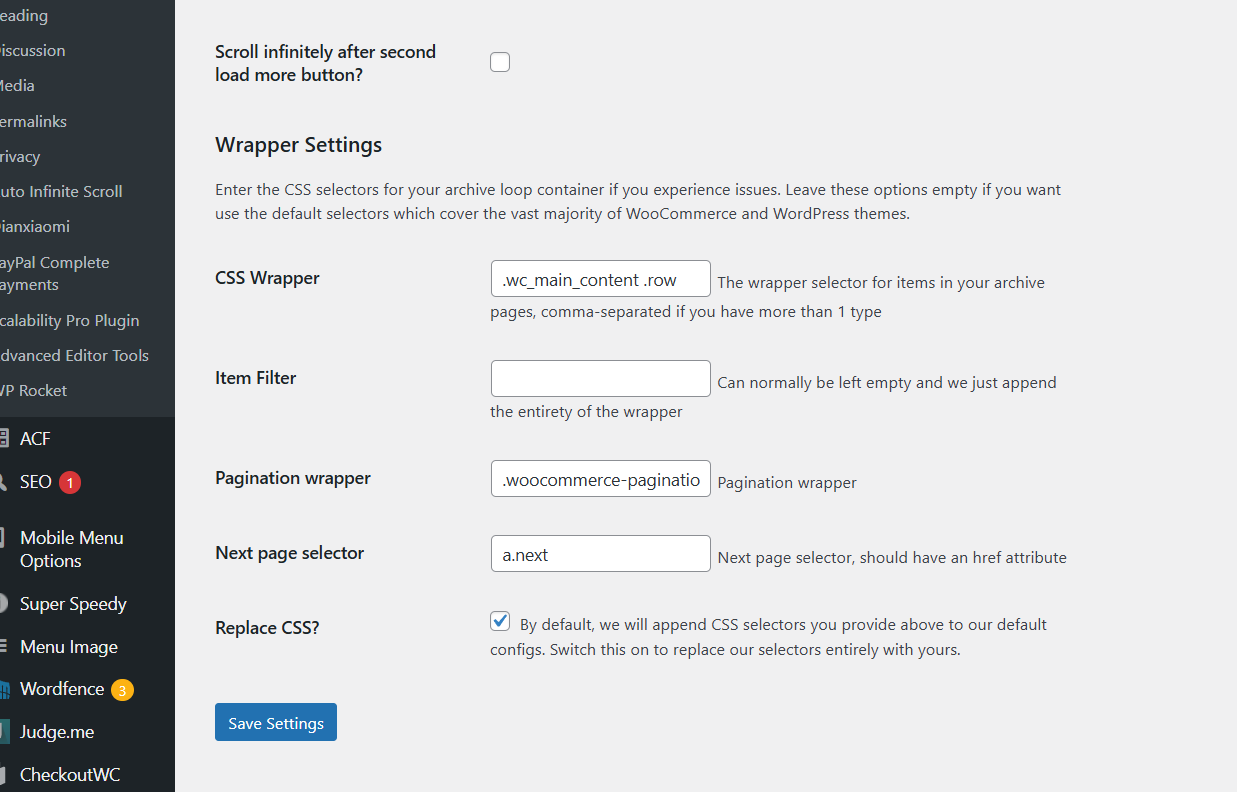
.wc_main_content .row
The above example means find elements with the wc_main_content class and then inside that find the element with the ‘row’ class.
The other stuff is pretty standard.
How to Configure Auto Infinite Scroll for Different Archives
By default we have Auto Infinite Scroll configured for blog archives, WooCommerce archives and most CPT archives. In our CSS selectors, you can enter comma separated CSS selectors and it will look for each one. With that approach you can add CSS selectors for your blog, your product archive and any other archives you want auto infinite scroll on.
Need More Help?
If you need more help, come join our Discord server where you can talk to us directly and if you share a URL we can give you the CSS selectors you need.


