- Speed hacks for the Newspaper theme by tagDiv: Transform your site speed - February 19, 2025
- WooCommerce 9.6.1 can break your store if you use brands - February 7, 2025
- Discord Performance Community Server and some new server rules - November 27, 2024
Note: Faster Woo Widgets has been renamed to Super Speedy Filters and a lot of progress has been made since this article was released
Since pivoting the business slightly to focus almost entirely on plugin development, I’ve had to make moves to actually bring in enough revenue from plugins to support operations. Part of that was bringing in Freddy Jones, our new affiliate marketing manager.
One of the first things he did was to contact Rehub – a popular affiliate marketing theme over on Themeforest with almost 10,000 sales – and get a copy of their theme so we could install it on our demo FoundThru site. Rehub claim to have great performance and are focused on providing tools for affiliate marketing, so they’re an ideal theme to use to demonstrate the amazing performance we’re seeing on our 820,000 product affiliate store.
Table of Contents
Background to Initial Installation using Rehub
Firstly, Rehub comes with its own widget areas, so I had to re-implement my widgets for the sidebars. I’m using Faster Woo Widgets (of course!), and adding them is a cinch.
Some initial problems:

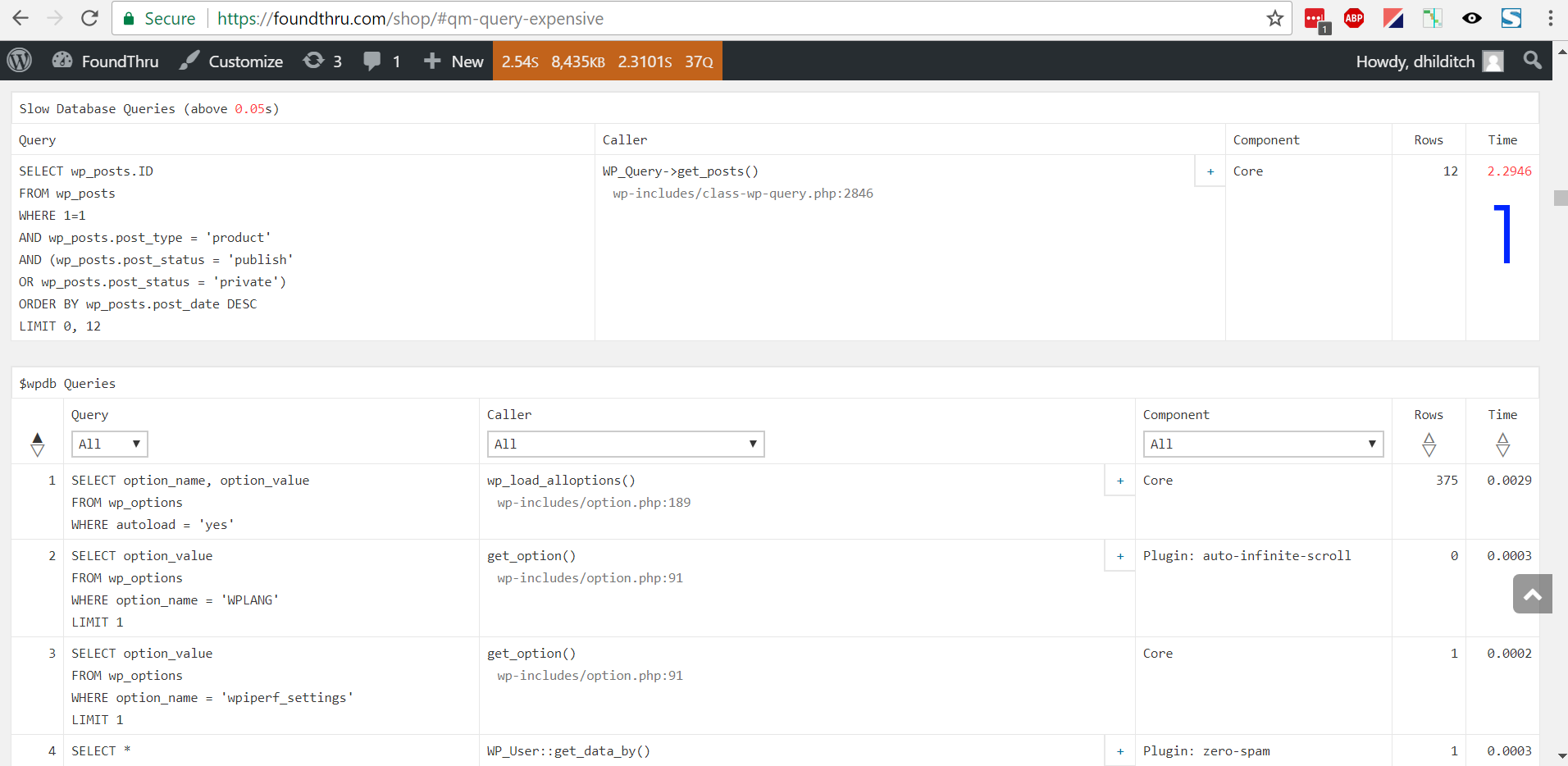
- /shop/ page is taking 2.5 seconds DB time – for some reason it’s sorting by DATE DESC – not sure yet why Scalability Pro isn’t optimising this
- The product images are not appearing – we are using our External Images plugin to load images directly from the affiliate CDN’s rather than storing all those images locally.
- Price Comparison Pro was not displaying in the correct area – perhaps the WooCommerce hooks are in a different order on the product detail pages?

Solving the Price Comparison location on product pages
Price Comparison comes with options to choose where to locate the box based on the standard WooCommerce hooks. If your theme doesn’t support these, you can still position the box where you like by using a child theme.
Create a folder called rehub-child
Add a file called style.css containing the following:
/*
Theme Name: Rehub Child theme
Description: A child theme of the Rehub theme
Author: Dave Hilditch
Template: rehub
Version: 1.0.0
*/
And add a file called functions.php containing the following:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
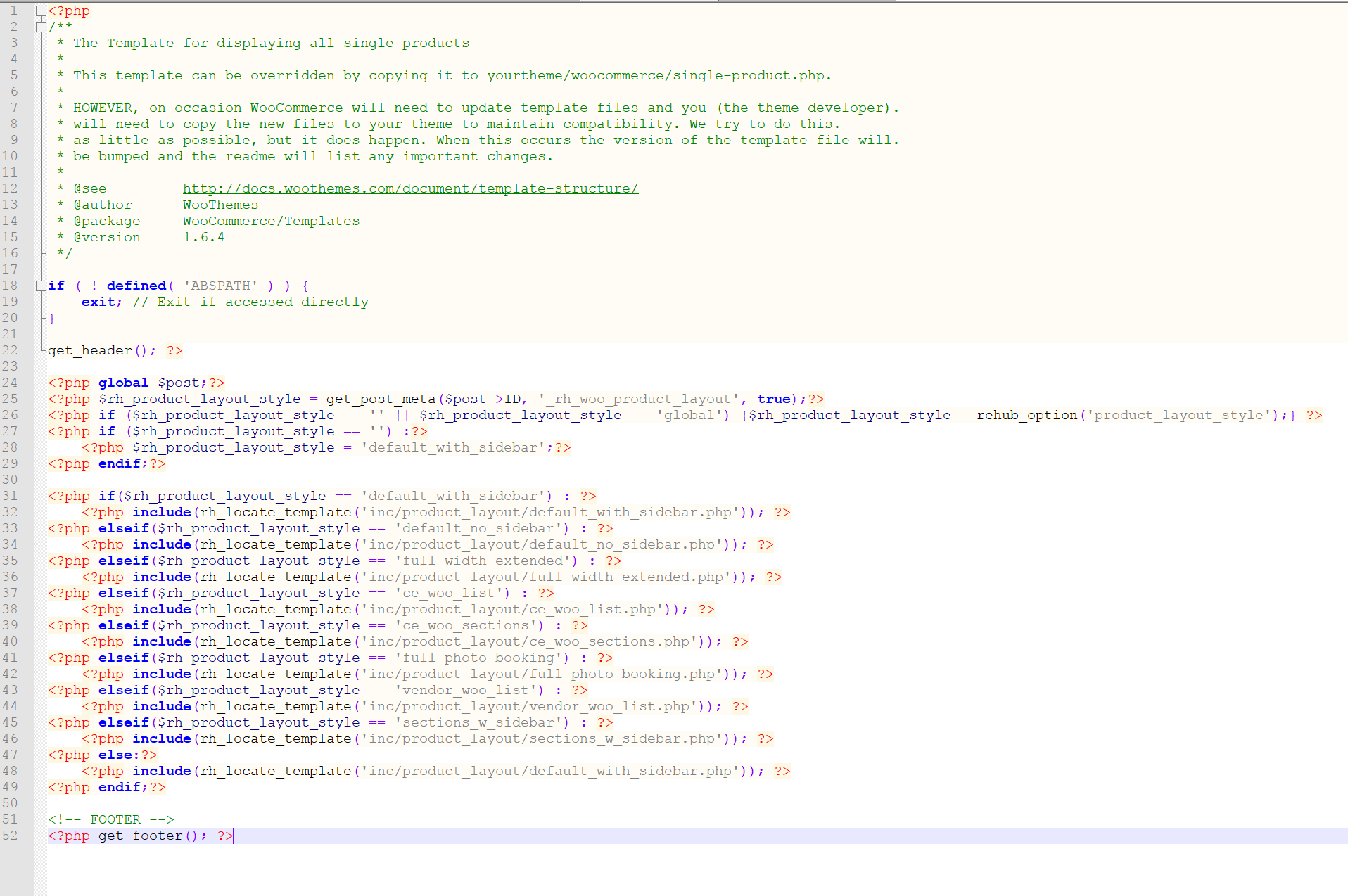
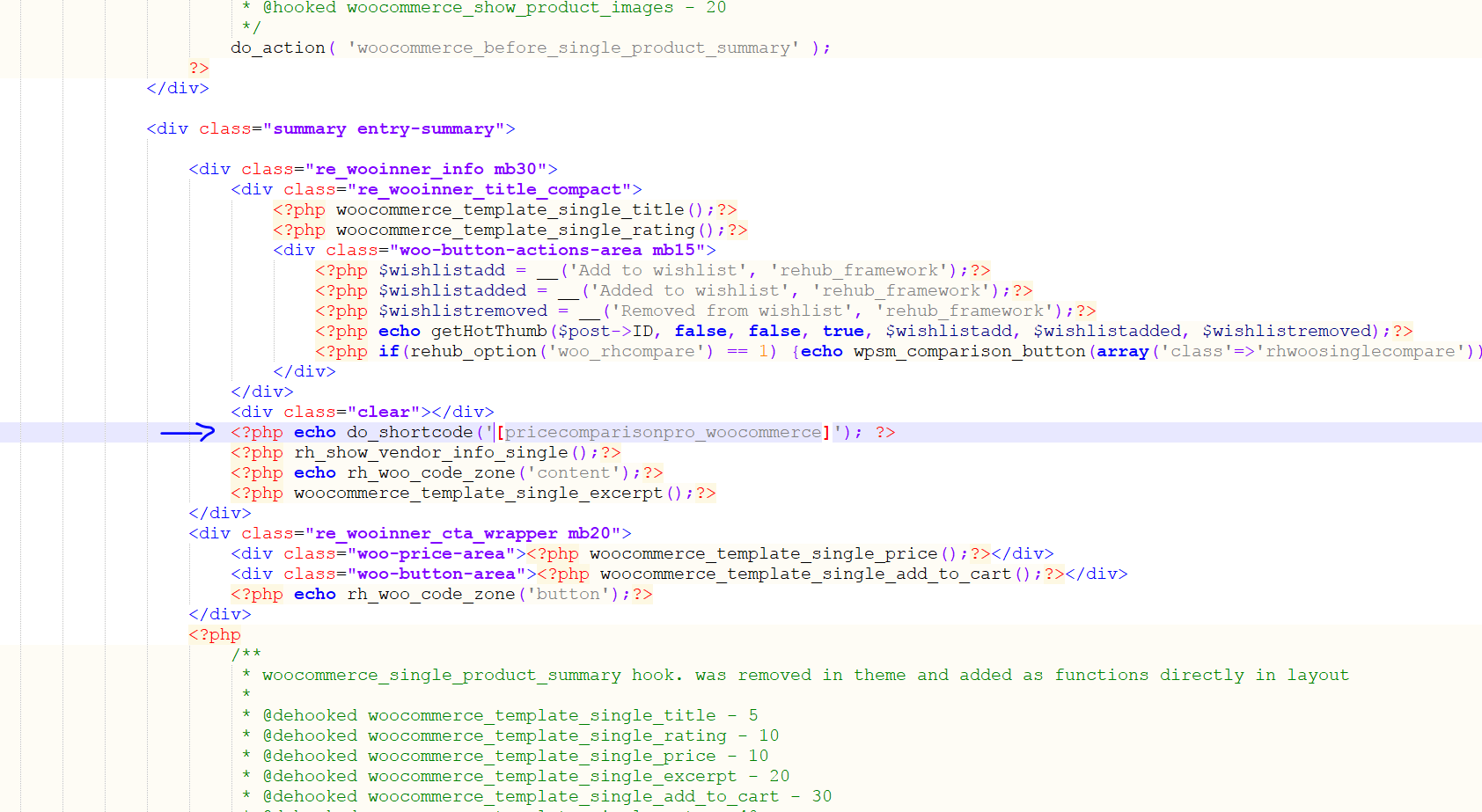
Normally, the next thing to do would be to edit the WooCommerce template (woocommerce/single-product.php), but Rehub do things slightly differently. Here are the contents of their single-product.php WooCommerce template file:

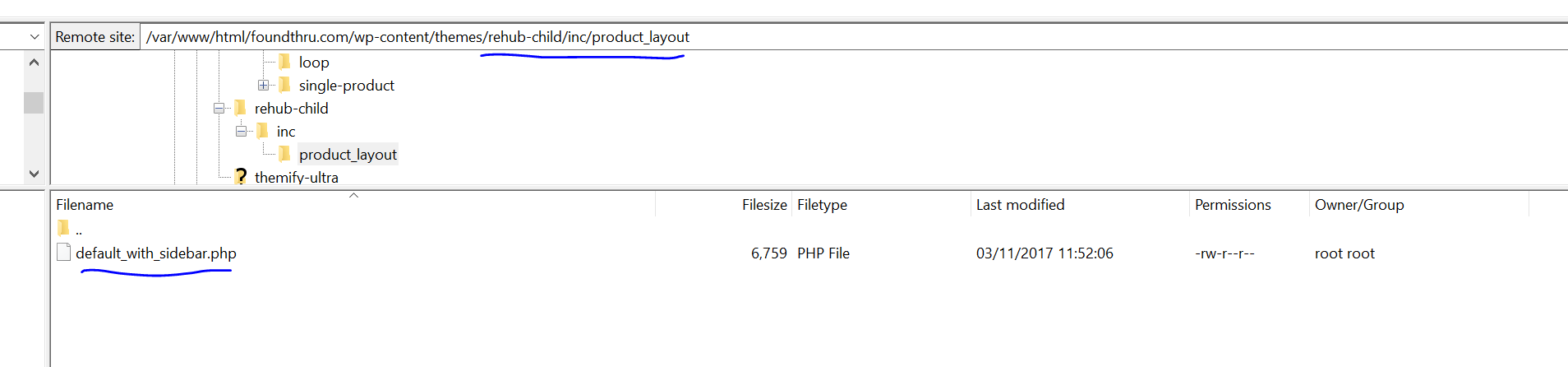
In my case, I’m using the default_with_sidebar template, so I’m going to need to copy that file from the Rehub theme to my child theme. I need to mirror the file location too – i.e. inc/product_layout/default_with_sidebar.php.

I want to add the Price Comparison Box to the right of the product short description and after the product title. I’m using the default CSS for the Price Comparison Box, so it’s floating to the right, so placing it before the product text will do the trick.

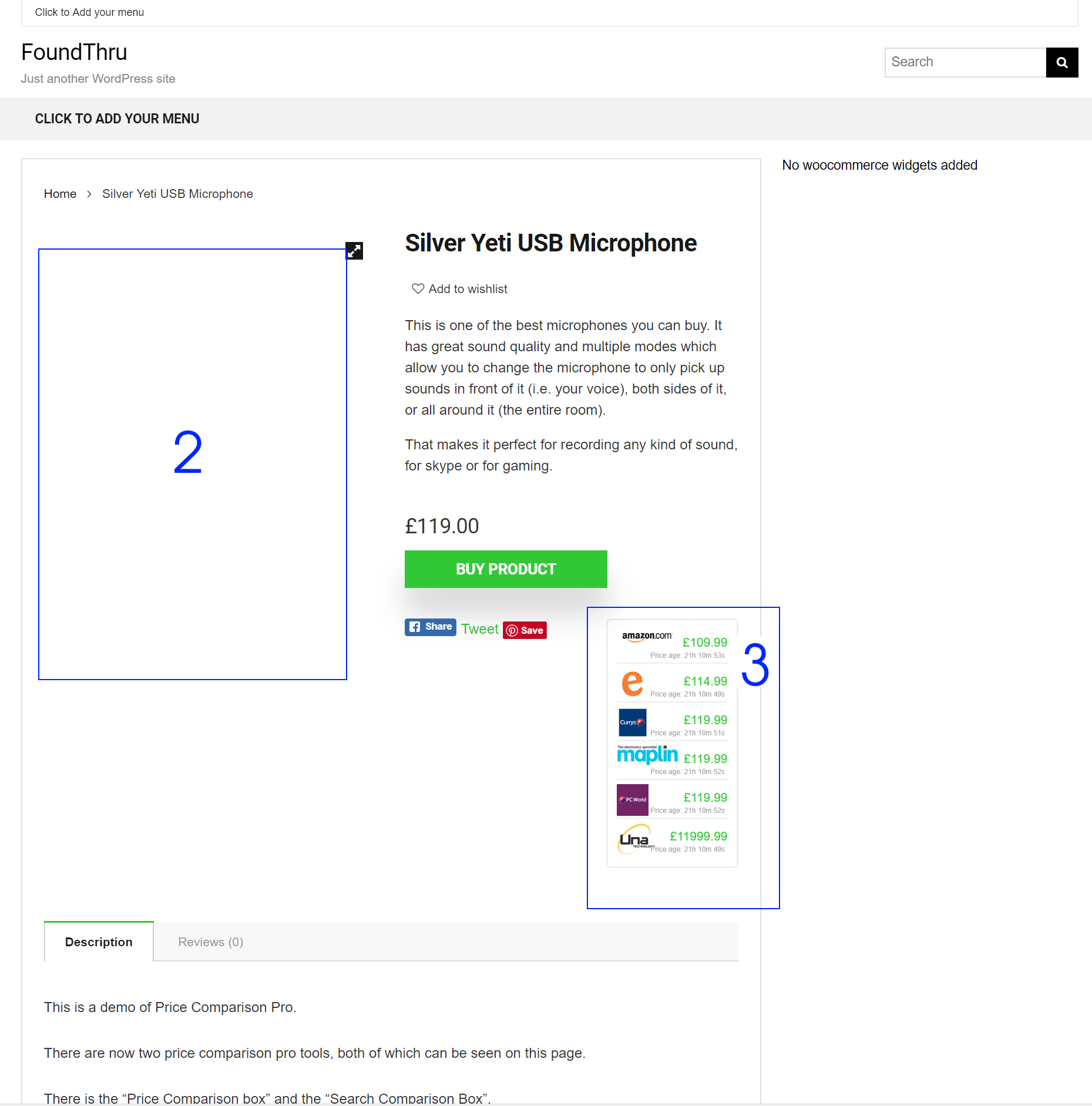
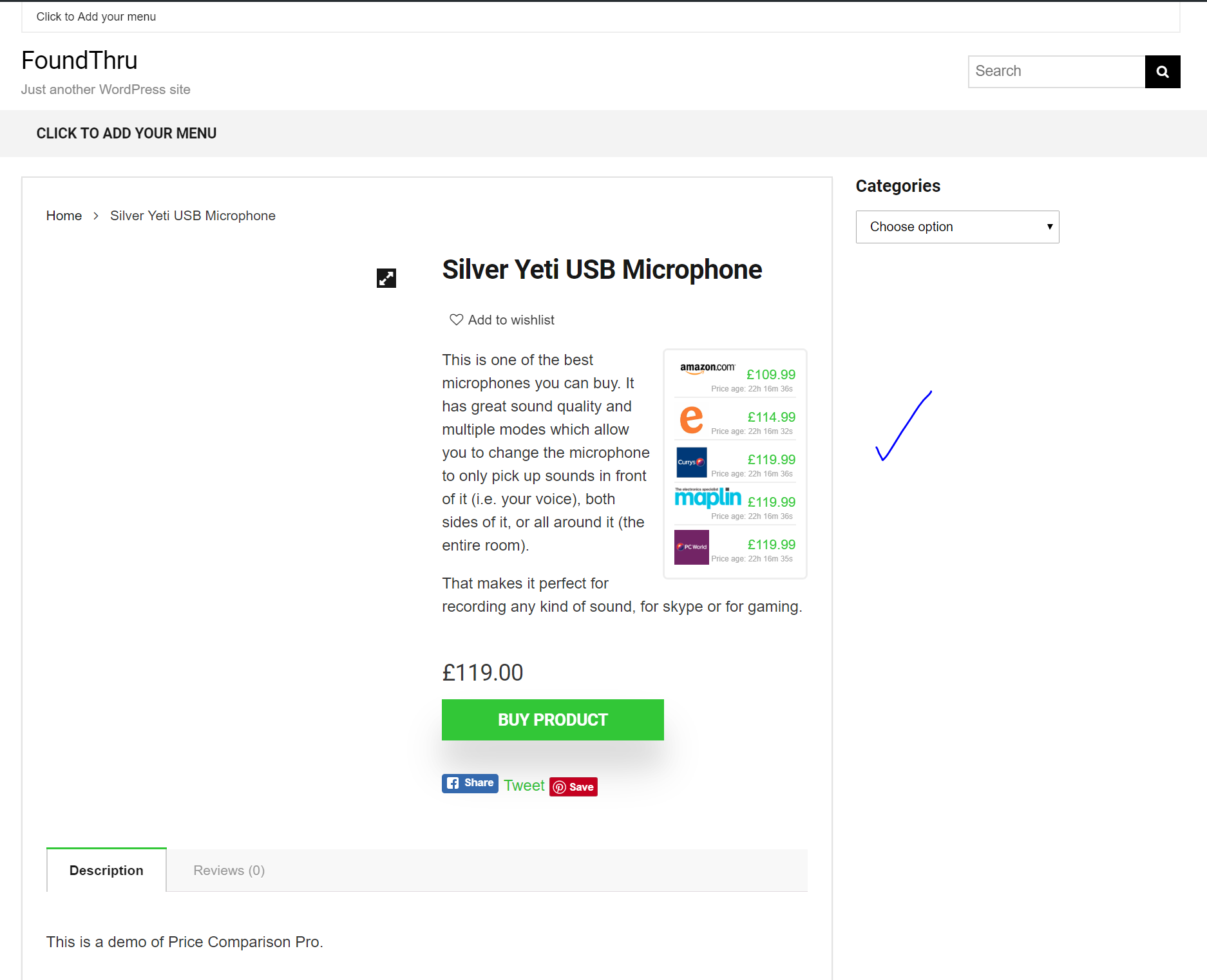
Here are the finished results for placement of the price comparison box:

Fixing the missing images
Rehub has a very nice product gallery feature built in, but one thing they were doing was passing the ‘image ID’ to the thumbnail filter instead of the product ID. I’ve modified my External Images plugin to cater for this situation and now we have product images, still hosted on the various affiliate CDNs.
Similar issues arose with the product archive, but I have modified the code for External Images to cater for Rehub filters – that means if you want to use Rehub in combination with External Images, it works out of the box as you’ll see in the performance videos below.
Final Results
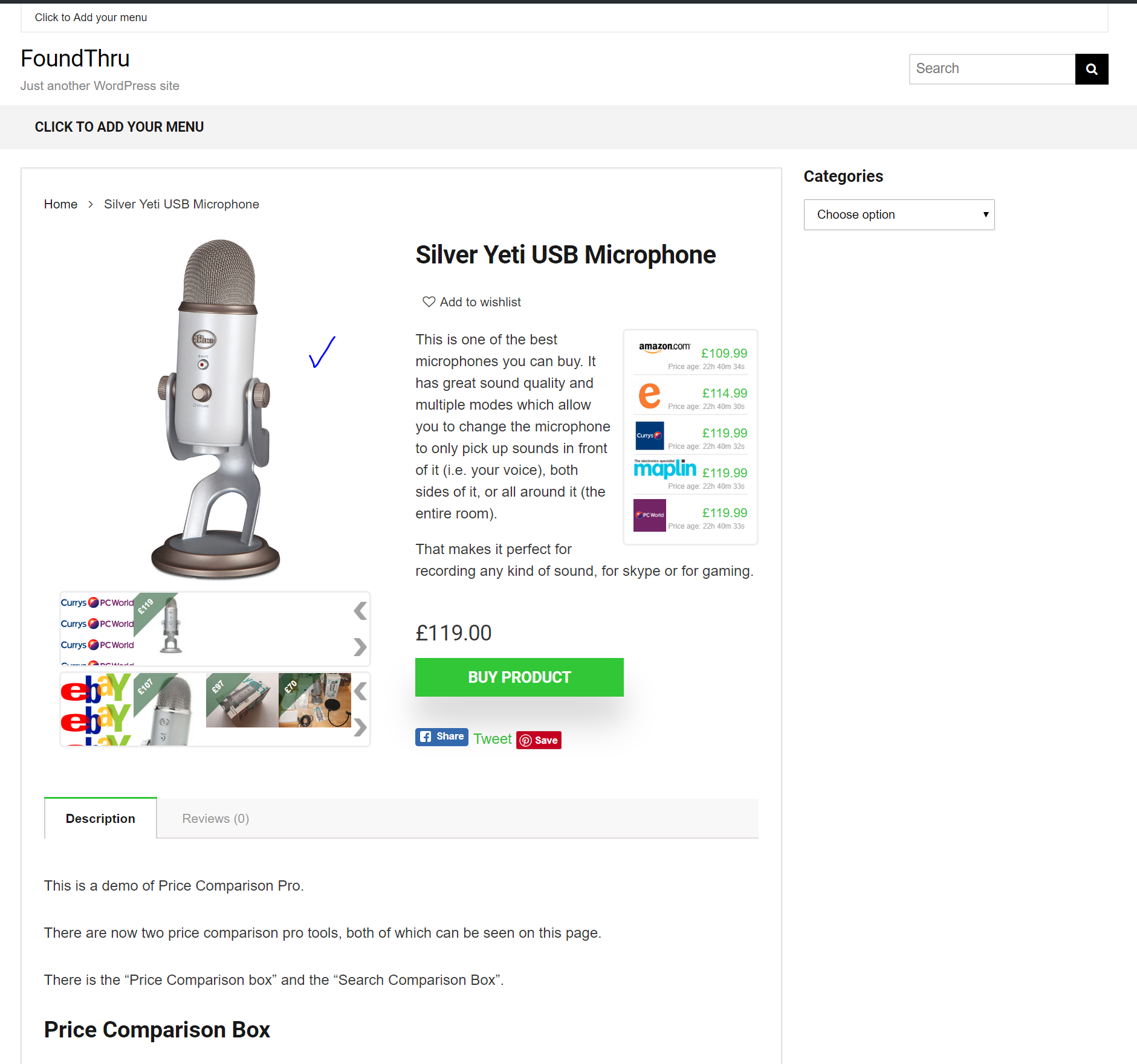
You can see how the Rehub theme looks with our widgets in the screenshots and video below.








Price compare.
Is any website using this plugin. If you know pls send the site link then I can see it practically. Many thanks.
Which plugin? There are many referred to on this page.
Hi
I am bit interested you price compare plugin. My question is how to install the plugin and will it work with my http://coupons.youe-hut.com
Pls let me know.
Have a good time.
To install the plugin you upload the FTP file and activate it.
To configure the plugin, depends on the site you are targeting – many sites are automatically configured, but if it’s unable to find the correct price to scrape automatically then you enter a CSS selector to identify the location of the price.
It can scrape prices from ANY website.