If you’ve used tools like Pingdom, Google Page Speed Insights or GT Metrix, you’ll have seen that they can help figure out why ‘front-end’ performance of your site is slow.
Front-end performance includes all the stuff that happens on the users browser. It doesn’t include things like PHP execution time or MySQL query time – these come under back-end performance.
Front-end performance includes:
- Static file loading speed
- Static file sizes
- Blocking Javascript
- Heavy CPU Javascript
That means that solutions to help improve front-end performance include things like:
- Image and static file gzip compression
- Minification of files (remove comments, remove whitespace, rename variables to single or two character variable names)
- Load static files from multiple servers
- Use CDN to host static files to serve them up quicker
- Make all Javascript files load asynchronously
- Remove or optimise Javascript code that is heavy on CPU
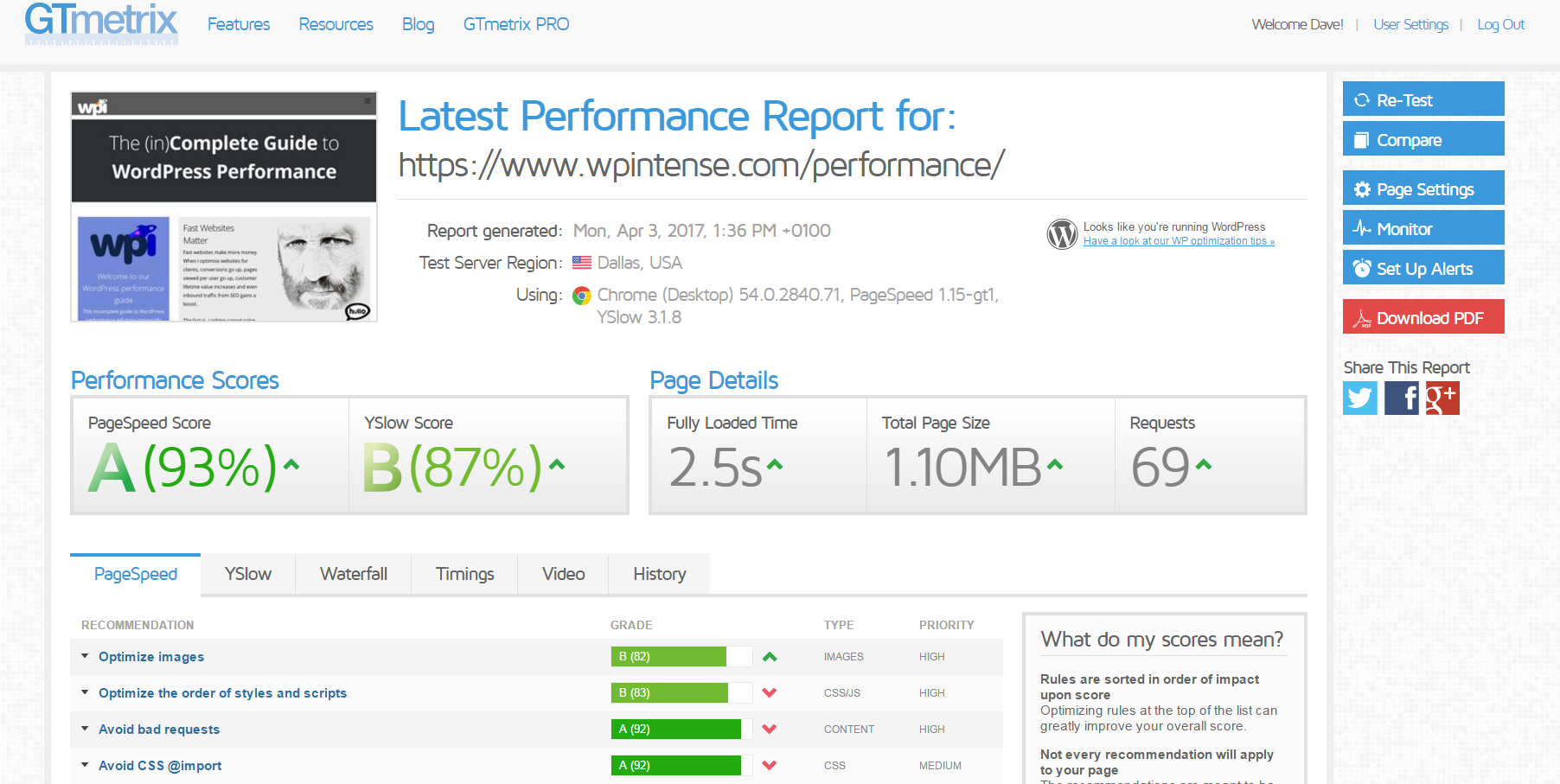
Here’s how the GTMetrix report looks for our site:

Table of Contents
How to optimise your site yourself
Here are the steps I typically take.
Image Compression
SmushIt is the best WordPress plugin for this job, but nothing beats compressing and optimising the image yourself before uploading it. SmushIt free version lets you bulk compress 50 images at once but their pro version is not too pricey.
Alternatively, you can use Cloudflare’s paid upgrade to compress all your static files for you.
You’ll also find that these front-end speed analysers penalise you if you have resized images downwards using CSS. I personally think that’s stupid, as there are actually solid performance reasons to do this – e.g. you could load a large image into a smaller box so you can give the user a zoom option, or you might be serving images from elsewhere and can’t control the size.
I can see why they penalise, but I think they penalise far too much.
Browser Caching
You can configure this at the Nginx or htaccess level, but plugins like W3 Total Cache and WP Rocket simplify this for you. You want the browser to cache for as long as possible (1 year).
Also – the FREE Cloudflare plan lets you set up browser caching of static files really easily so you don’t need a plugin to handle this.
There’s also a decent plugin called WP Version in Query String Modifier which removes version numbers from static files. Be careful with this – it’ll boost your score in GTMetrix etc, but depending on which theme you are using, when you update your code you may find problems – if you do, it’s easy enough to deactive the plugin to restore version numbers onto static files.
Static File Compression
To save bandwidth for your users, you can enable gzip compression for CSS, JS and HTML text sent to the browsers.
Note that compressing files uses up CPU on your server. So it’s not a given that you want to enable file compression – test it and see.
You can also upgrade to Cloudflare Pro to have images compressed, or if you’re using our Rocket Stack, all static files are automatically compressed if they aren’t already at the operating system level.
Again – W3 Total Cache has built in tools for this, or the Rocket Stack comes with nginx configured to compress every kind of static file known to man.
It’s important that you also have the ‘vary header’ set to on in your Nginx configuration – this is because some browsers (IE 4 and IE6) don’t like compressed static files. Now – even though NO ONE is using those browsers any more, GTMetrix etc will give you a score penalty if you don’t have this header set.
Fix Render-blocking Javascript
W3 Total Cache has some tools built in to help here, but depending on the plugins you are using it can cause issues.
A free plugin dedicated to fixing this is Autoptimize – install that, configure it to fix your Javascript issues and you will have a faster loading site. Note: I don’t use this plugin, I use W3 Total Cache to achieve the same thing.
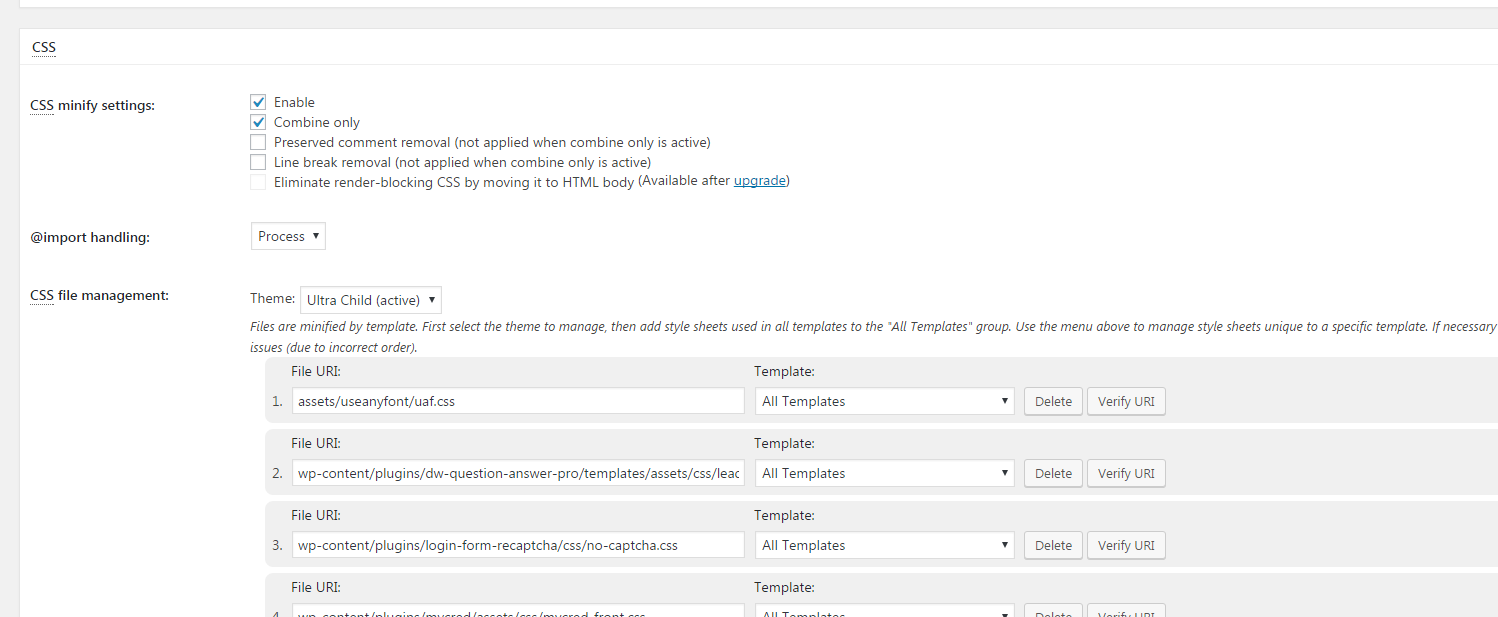
Minification of files
This is definitely a problematic area – pretty much every minification approach I’ve tried causes bugs somewhere. The safest approach, which does give a performance boost is to use the following settings in W3 Total Cache:
- Combine only – set this to on – means you don’t minify, you only combine
- @import handing – set this to Process – speeds up font imports a little bit

Testing Everything
I use GT Metrix to test front-end performance. They give you awesome side-by-side comparisons and in-depth info about how to solve each issue.
Bear in mind, this is only focusing on front-end performance – they cannot help you with slow responses from your server. For slow responses from your server, check out our Scalability Pro plugin and our Rocket Stack.
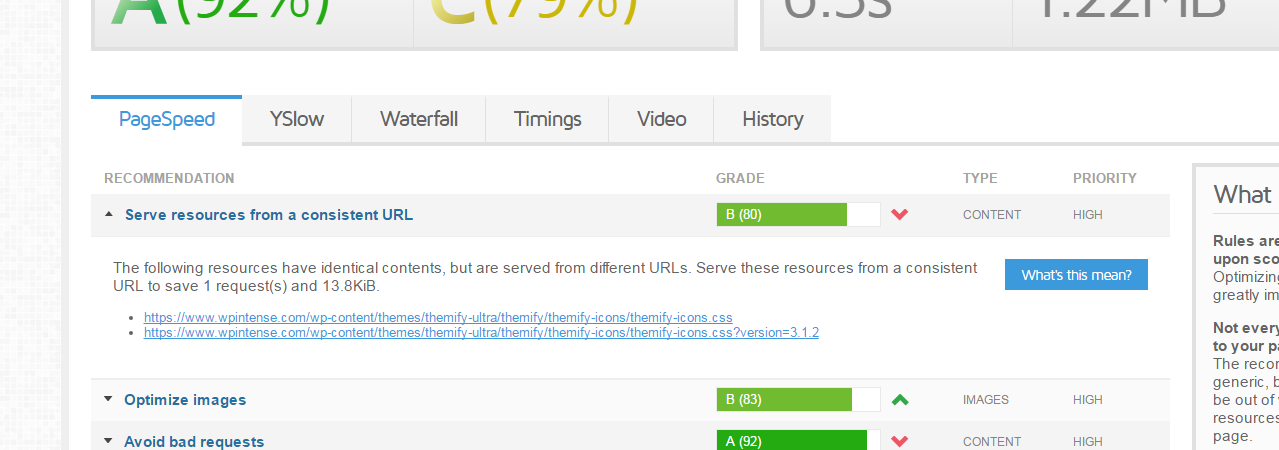
Be careful how you interpret GTMetrix, Pingdom, YSlow, PageSpeed results
Each of these sites have their own algorithms to give you a score for ‘speed’ of your site.
You need to be aware that they are not truly measuring speed. What they are measuring is a bunch of stuff which frequently correlates with speed. For example:

Notice the B grade of 80% for serving up the same file twice. This file is tiny, circa 3KB. Loading it twice doesn’t cause any performance issue, neither does it cause any problems with the website, yet they have given a serious penalty here.
Similarly, they frequently overpenalize for other innocuous configurations.
Bear in mind what really matters for performance:
- Your users need to be able to load your pages quickly.
- Google needs to be able to load your pages quickly, and it’s important Google gets a good impression of your site.
The single most critical factor in MOST WordPress sites is actually server-response time. Yet GTMetrix and the like don’t penalise you much if you have a slow server. E.g. the page above, server-response time of 323 milliseconds. When I artificially increased the server-response time to 20 seconds, I didn’t get a lower score.
Obviously, 20 seconds is far too long for your customers to wait, but none of these front-end performance analysis tools really care about that.